If you want to speed up your WordPress website, you might ask yourself this question:
“Which is better, Nitropack or WP Rocket?”
And honestly, there isn’t a straightforward answer.
Nitropack looks like the better tool from the outside. And it definitely performs. But its high price tag might make some people choose WP Rocket.
What to Pick if You’re in a Rush
Nitropack is a really good all-in-one service if you have money to invest in your site and don’t have the time to bother with manual fixes. It’s an easy-to-implement solution to pass the Core Web Vitals, and it has excellent customizability.
But the major drawback is that it’s pretty expensive.

So if you can’t afford Nitropack, WP Rocket is a great alternative.
It’s still going to set you back a small amount. But it’s much cheaper than Nitropack. And it’s a decent choice for caching and file optimization. Unfortunately, WP Rocket won’t take care of everything you need to pass the Core Web Vitals.
For example, they don’t have a Content Delivery Network. And they don’t optimize your images.
So WP Rocket is a good bootstrapping option. But keep in mind that you’ll need to do some extra work on top of installing WP Rocket.
Nitropack Pros and Cons
Nitropack has a balanced offer. It’s pretty expensive (you can end up paying thousands of dollars per year for really big sites) but it does offer a great toolset for the money you’re paying.
And real results.
From our tests (we’ll talk more about them in a bit) Nitropack is the fastest, most effective way to pass the Core Web Vitals test. So you do get a lot for the money you’re paying.
But we would like to see better support.
Very effective at optimizing your WordPress site for the Core Web Vitals test
Easy to deploy
Complete solution for website performance optimization
Support is not up to par with pricing
Bad history of server issues
WP Rocket Pros and Cons
WP Rocket is in a different league than Nitropack. It can do a lot of what Nitropack does but it’s not as exhaustive. For example, both tools minify CSS and JavaScript.
But WP Rocket doesn’t have a CDN. Or a reliable way to optimize images.
So it’s more accurate to describe it as a “caching plugin” rather than a complete web performance tool.
In turn, WP Rocket shines better in comparison with other caching plugins, like W3 Total Cache, Autoptimize or Breeze.
Much more affordable than Nitropack
Easy to use
Great advanced settings and features
Lots of small updates have helped with core web vitals
Most alternatives are free
Lacks some features you’d expect in this price range
Features and Settings
Nitropack and WP Rocket overlap on some features. Especially for file and code optimization. However, there are considerable differences between the two.
Image optimization stands out here. WP Rocket has no tools to compress and resize the images in your backend.

So let’s analyze the main things these two plugins can do, and how they differ.
Caching
Caching is not extremely different between WP Rocket and Nitropack. Both Nitropack and WP Rocket have an advanced browser caching mechanism for speed optimization.
So who does it better?
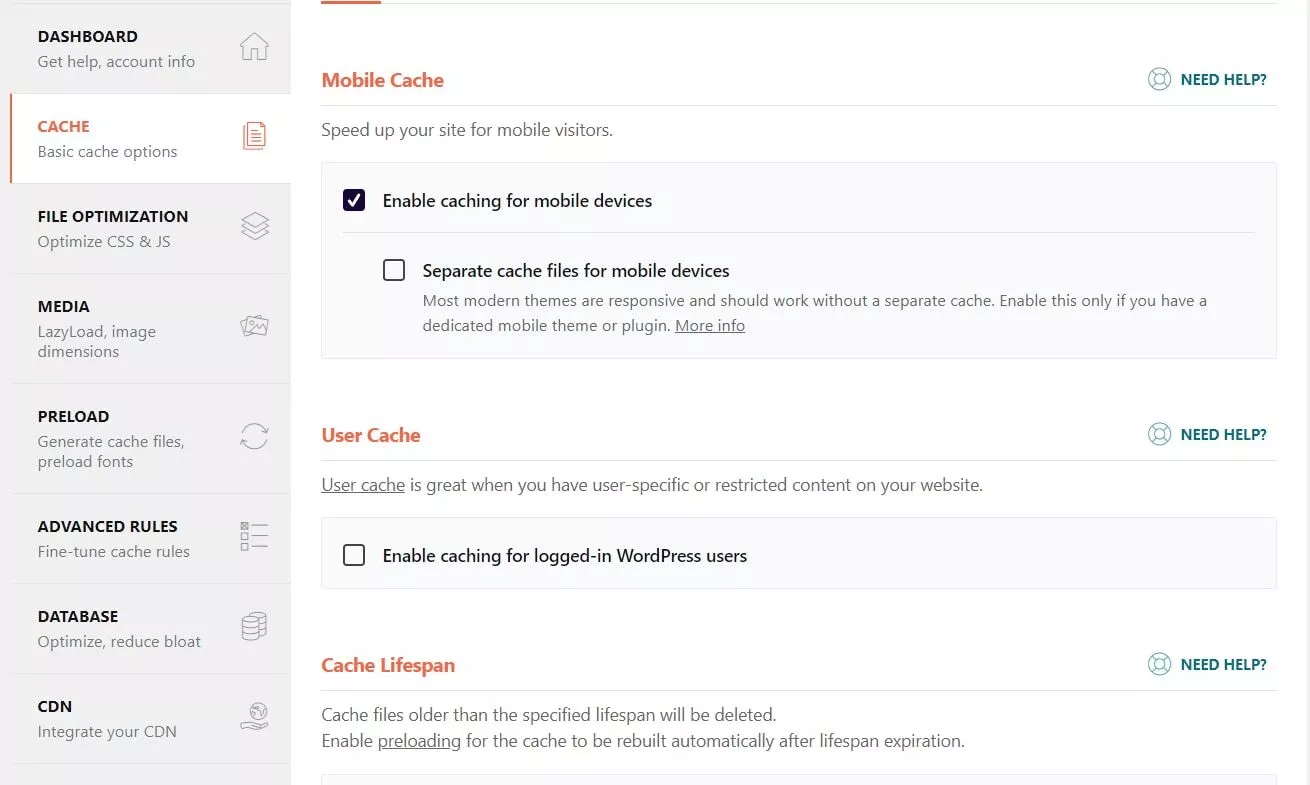
WP Rocket does almost everything automatically.
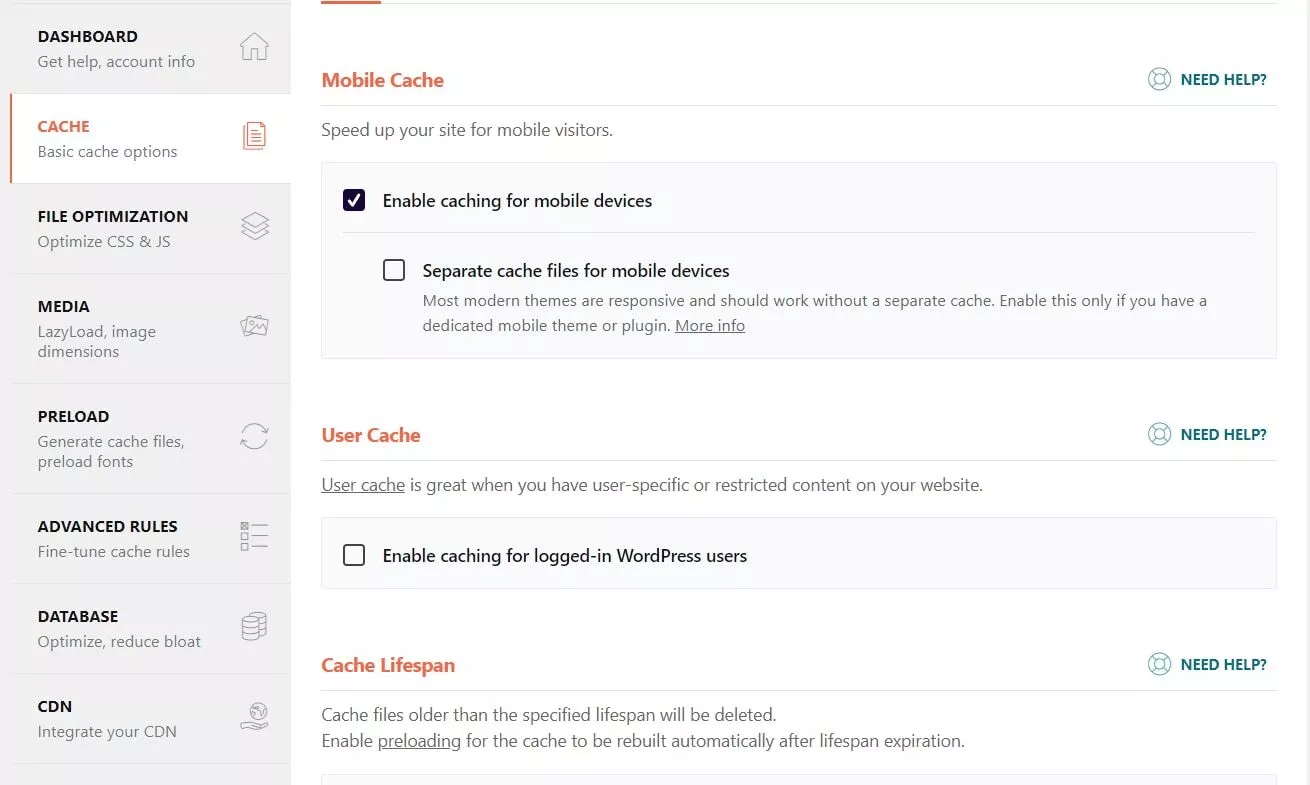
They do offer some options for mobile caching, and they give you control over the cache lifespan.

These options are not available in Nitropack. And it’s nice to see them in a cache plugin.
But at their core, both tools do browser caching, page caching, and all the other types of caching more or less the same.
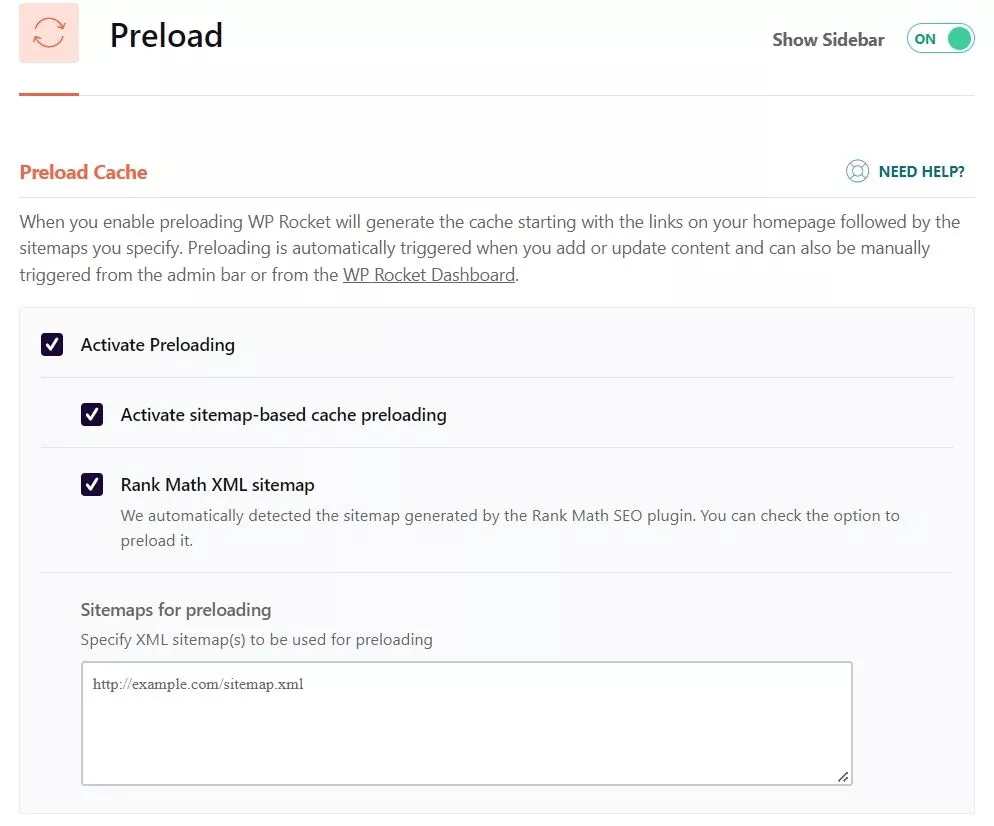
And the similarities continue. For example, WP Rocket has cache preloading options.

And in Nitropack, you can enable warm caching, which prepares site pages even if they’re not being loaded by users.

But Nitropack does stand out with some features.
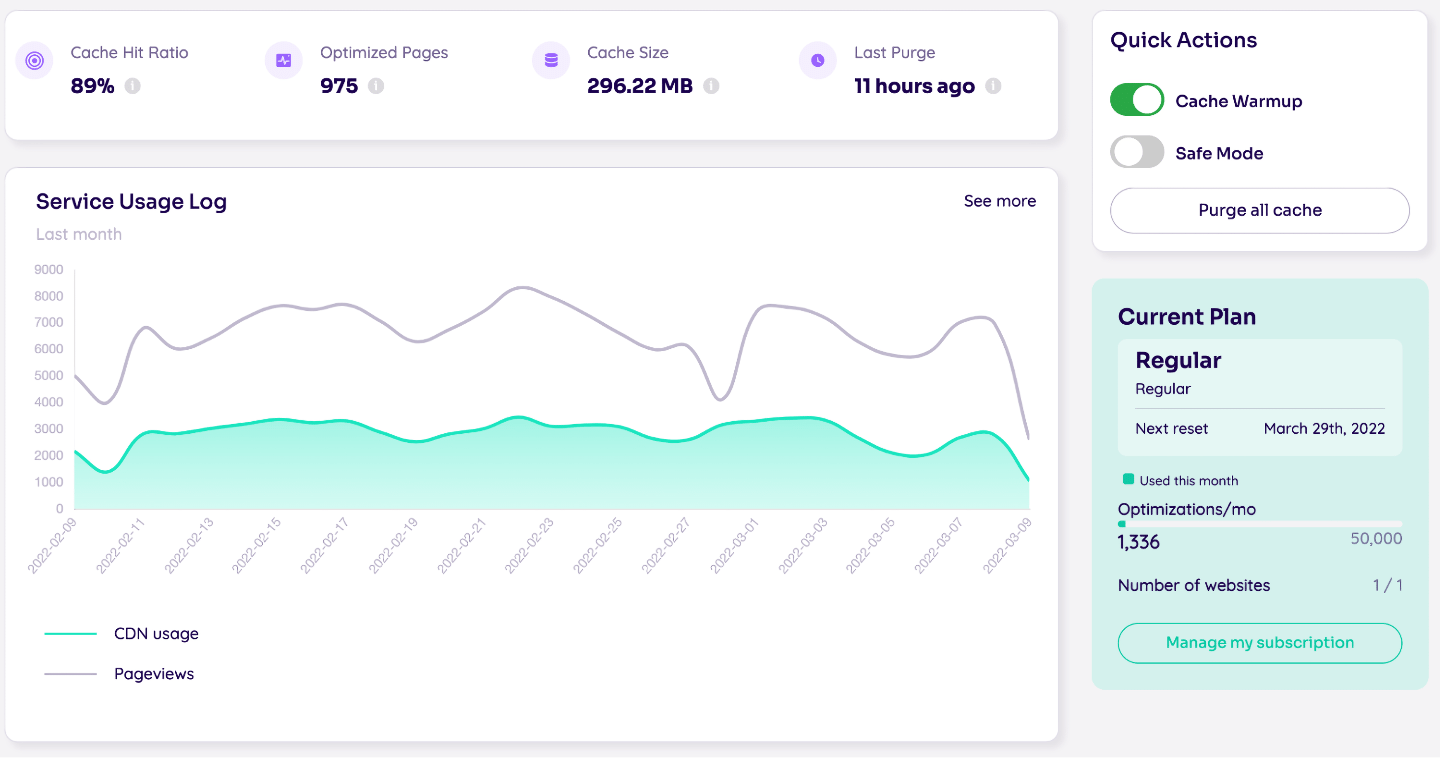
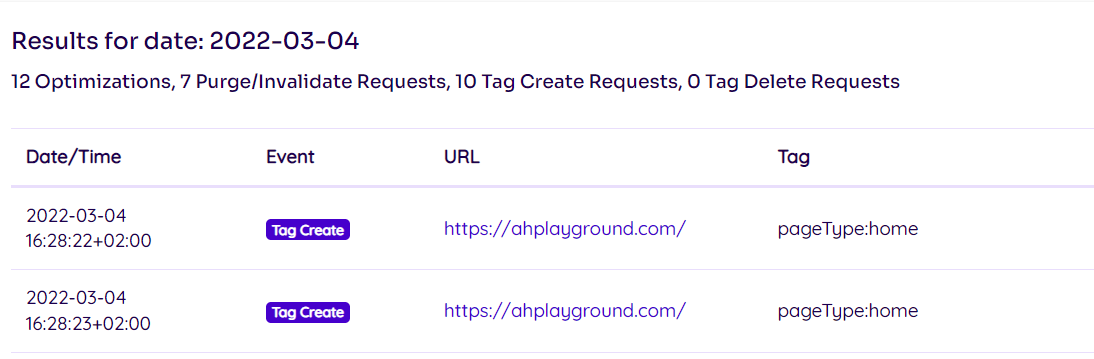
It offers a nice overview of what their advanced caching mechanism has been up to:

This is excellent to gauge your site’s performance and the hit ratio of the cache.
And it’s also a nice tool when deploying Nitropack. You can quickly tell if something’s wrong by comparing the cached size with your site size.
But it gets better.
For example, Nitropack has smart cache invalidation. This is a complex process that updates your pages in the background, without removing older versions from the cache until the new ones are ready.

Cache invalidation is really hard to do.
And Nitropack takes care of it automatically.
We would like to see the options of WP Rocket in Nitropack as well. They’re helpful in niche situations.
But as it stands, Nitropack does a better job caching your site.
HTML, CSS and JavaScript Optimization
This is the bread and butter of both plugins, and there’s a clear winner in this category. Nitropack Is much better at optimizing files on your site’s server.

As you’ll see below in our performance tests, Nitropack is more effective at optimizing HTML, CSS, and JavaScript on your WordPress website as soon as you install it.
Not to mention, Nitropack also has a ton more options to customize your file optimization.
We don’t want to bash WP Rocket too much though.
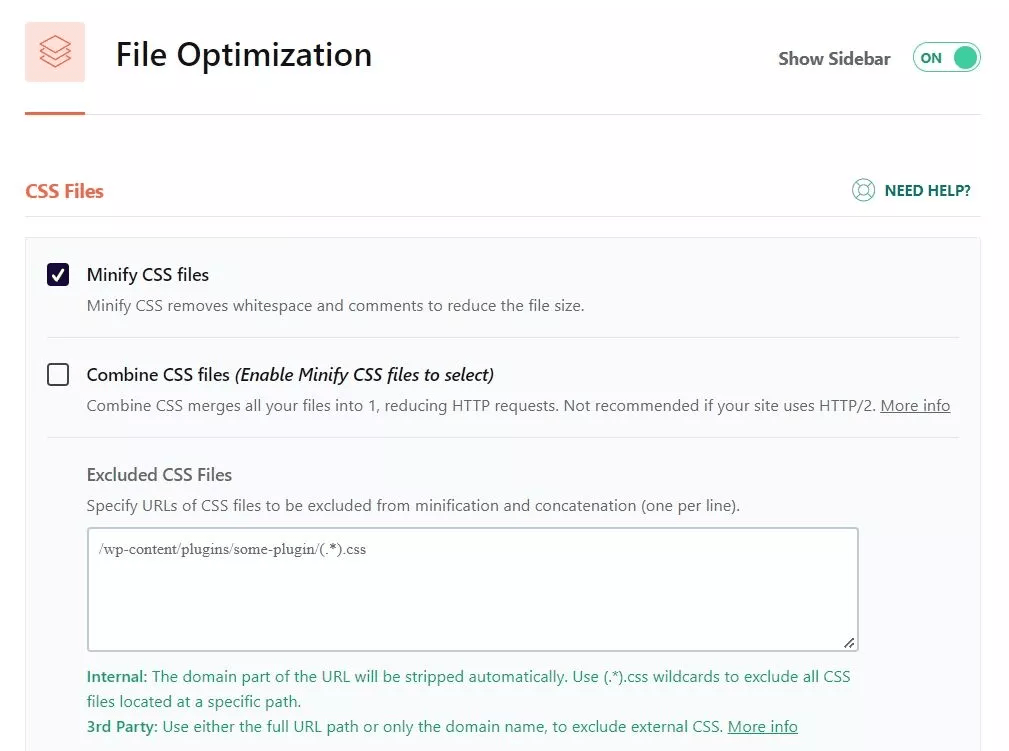
They have some advanced tools that are extremely useful, like generating critical CSS, removing unused CSS, or excluding files from modification.

The thing is: Nitropack does all of that and more.
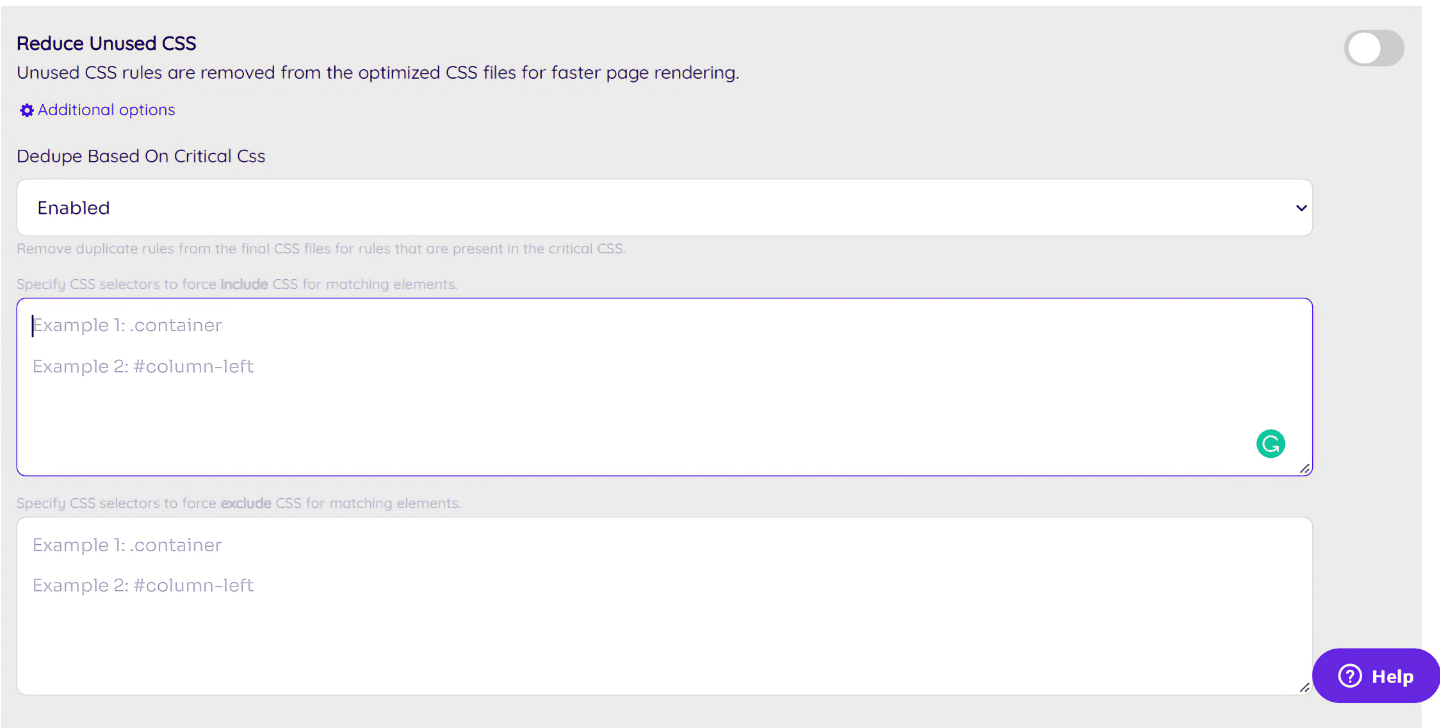
For starters, Nitropack’s “Reduce unused CSS” feature is not in beta, so you can expect a stable deployment if you tick that box.

Moreover, you have more options to exclude files, more options for HTML optimization, and the option to create custom CSS rules.
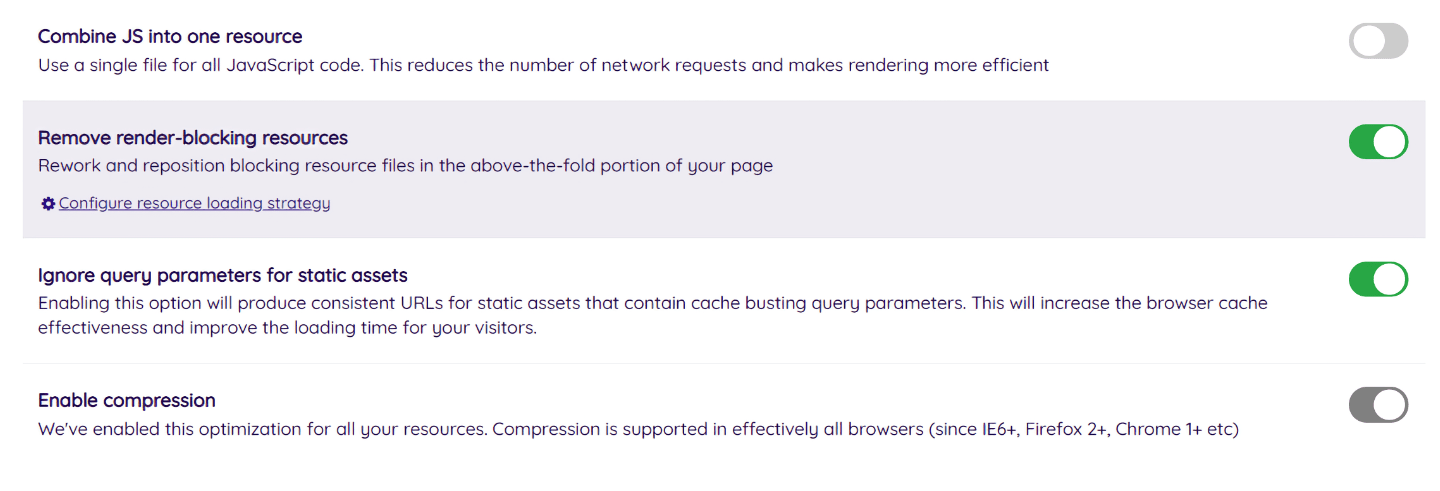
Nitropack even has advanced features dedicated to solving Core Web Vitals issues. For example, you can solve the “Remove render-blocking features” with a special setting for it:

For the core file minification, both tools do a good job. For example, they’re both capable of GZIP compression, which helps site performance a lot.
But when you look into the details, Nitropack is the better choice.
Image Optimization
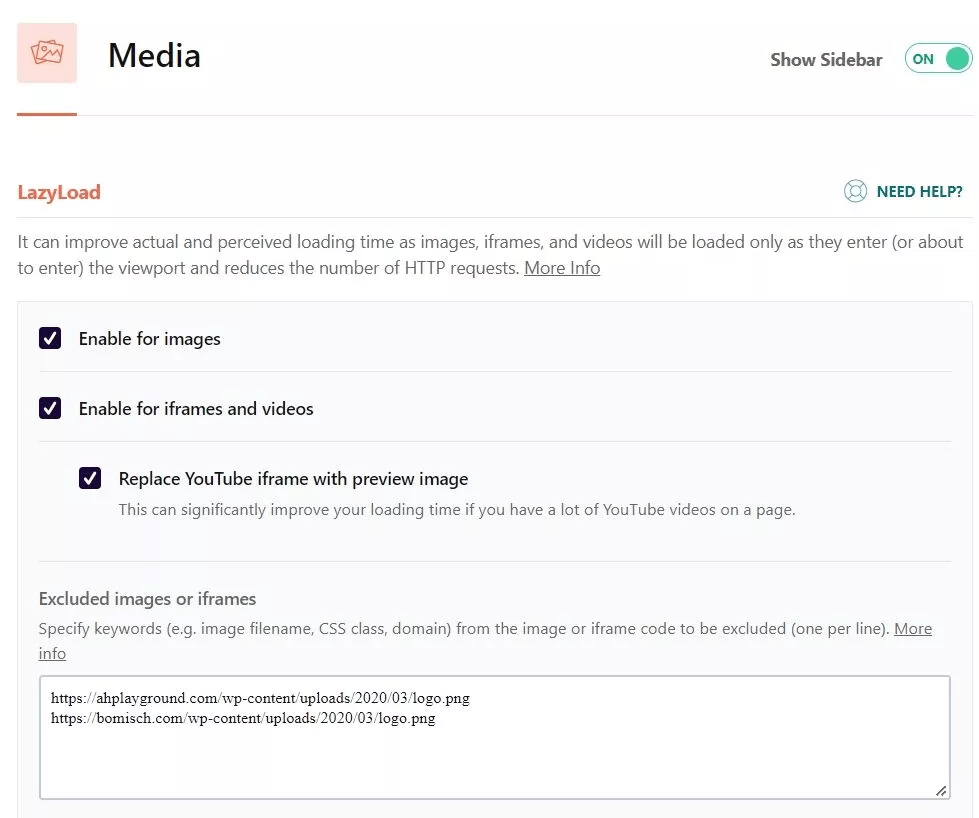
WP Rocket features advanced lazy loading. This makes images initialize ONLY at the moment people need them.

It’s great for site speed, but it’s not as flashy as you might think. Advanced lazy loading is a default feature in WordPress since 5.5 anyway.
WP Rocket is also compatible with WebP images.

With WebP, you can implement lossless image compression, for example. This helps a bit. But it’s very little compared to what Nitropack offers.
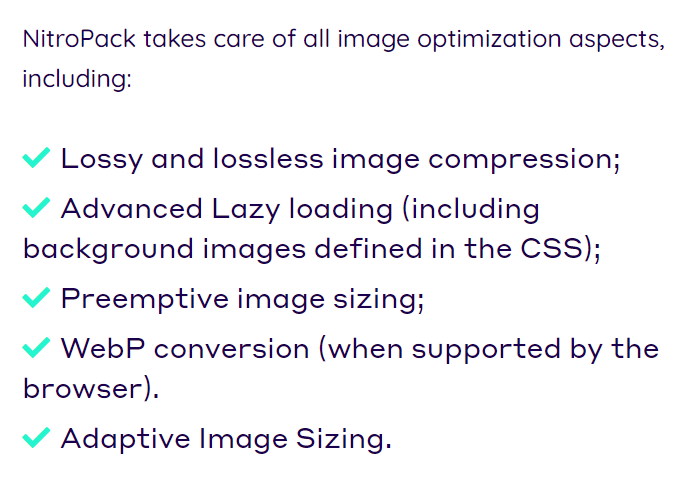
Nitropack has a complete image optimization stack.
You just need to deploy Nitropack on your site, and it will compress your images. Moreover, Nitropack has adaptive image sizing.
This improves your site speed and helps you solve a very common issue found in the Google Pagespeed Insights test.

Nitropack also has lazy load, but as we said, it’s not a huge feature.
If you use WordPress, you’re getting it by default.
Lossless image compression and resize are the most useful features. And only Nitropack has the complete image optimization stack you’ll need to improve your WordPress site performance.
Content Delivery Network
A Content Delivery Network (CDN) is crucial for fast site speeds and good web performance.
But what is it?
A CDN stores your site content on servers all across the globe. When anybody visits your site, the CDN will look at their IP and figure out where they’re browsing from. Then, they’ll load your site from the nearest server to them.
It’s pretty intuitive.

And it’s essential if you want to pass the Core Web Vitals test, and speed up your site.
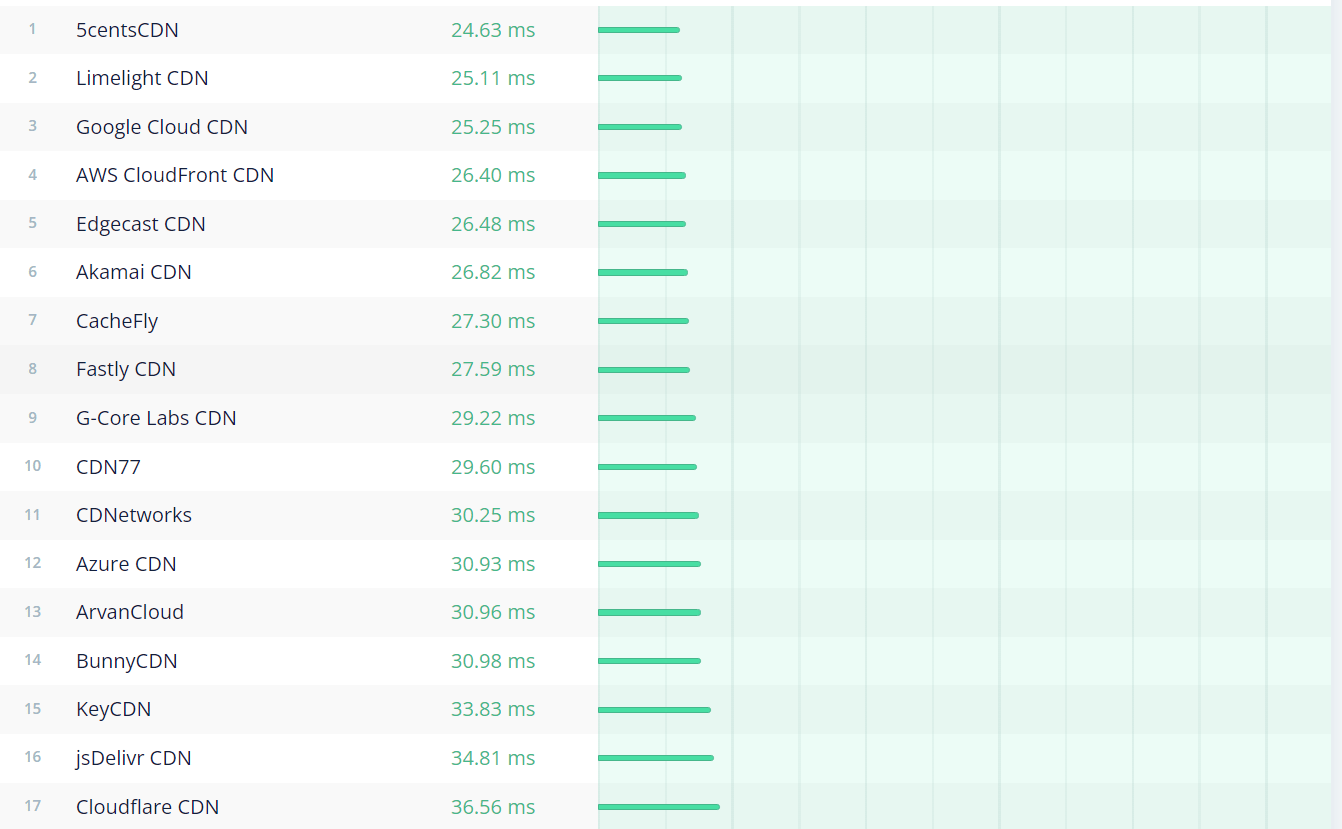
Unfortunately, WP Rocket has no CDN. And that’s one of the biggest differences between the tools. WP Rocket does integrate well with CDNs like Cloudflare or BunnyCDN. So you can make it work if you invest in more tools.
But Nitropack has its own CDN. And it’s enabled by AWS servers, one of the fastest available.

Does it show in tests?
Performance And Core Web Vitals Metrics
We can talk about features for hours. They’re helpful to gauge who would benefit most from a tool.
But at the end of the day, you’re comparing WP Rocket vs Nitropack to see which one will help you pass the Core Web Vitals test.
Not to see which one has the most gimmicks.
So let’s see how both of these tools performed when we put them to the test.
The Benchmark
For this performance test, we analyzed a playground site that mimics one of our sites to the teeth.
And it has some issues.

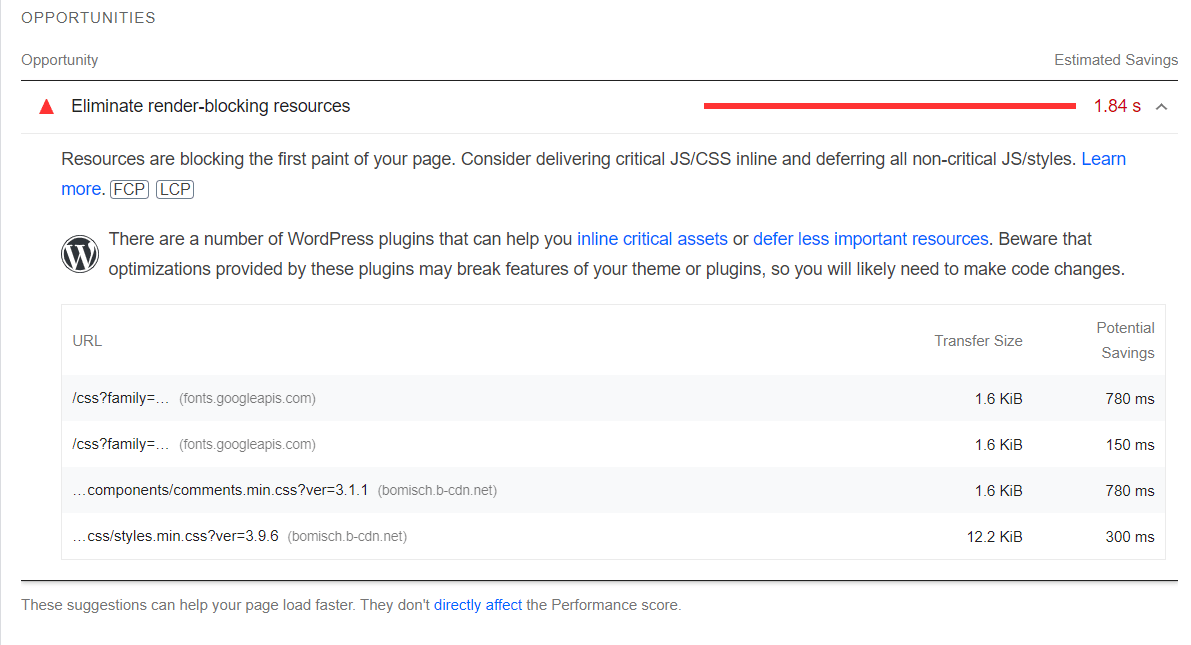
The biggest one is render-blocking resources:

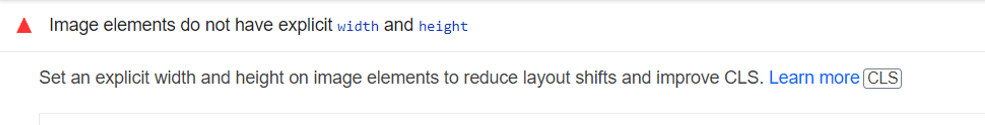
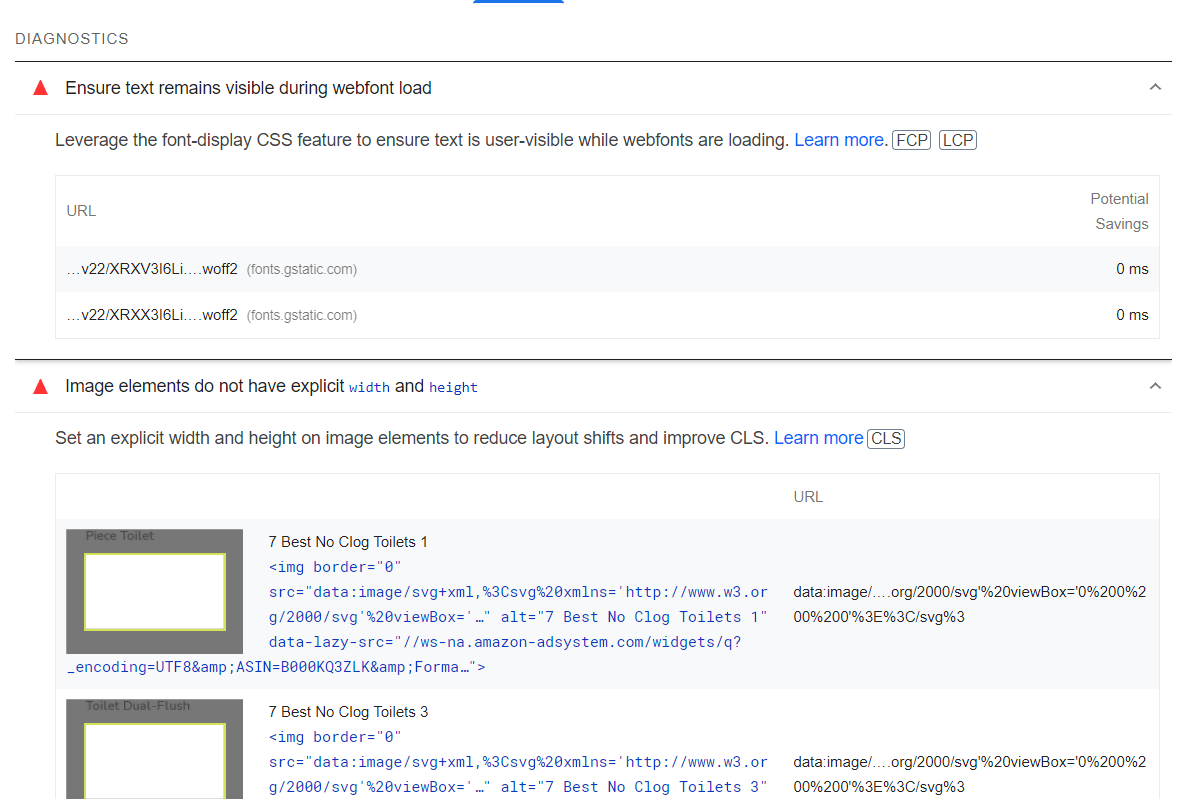
But we do struggle in other areas as well. For example, we could do with some image optimization:

As well as ensuring that text remains visible during webfont load.
So how do the tools perform?
The Results We Got With Nitropack
Nitropack solved all of our issues instantly.

We didn’t even have to set anything up. We just enabled warm caching, but that’s because we were using a test site with no traffic.
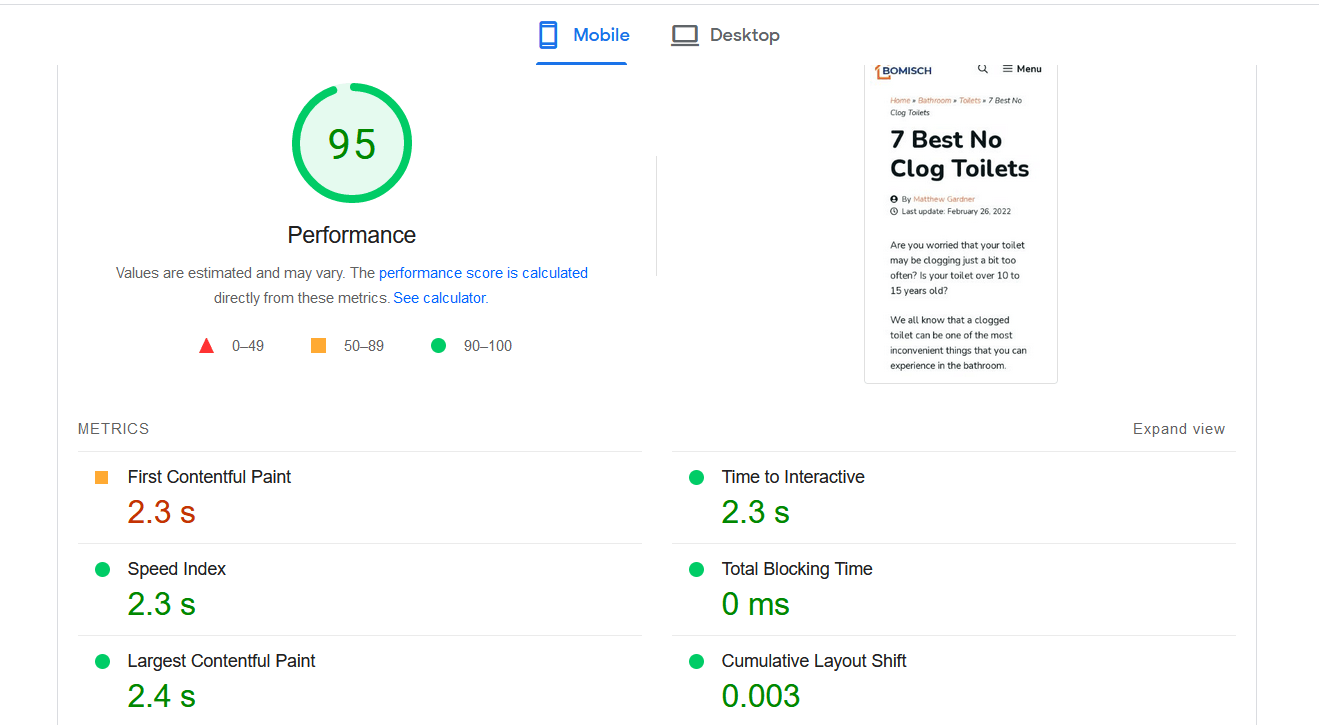
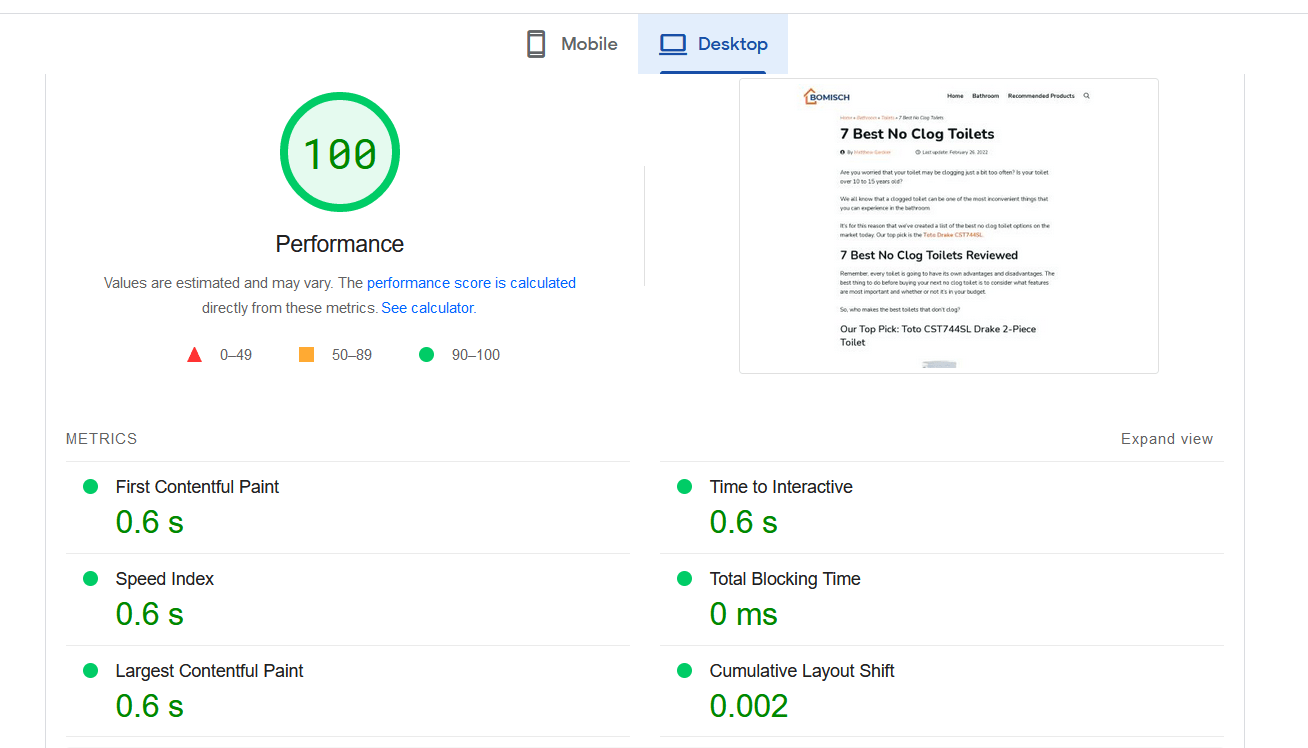
And these were the results. On mobile, we still had minor issues with FCP, but nothing to worry about. And on desktop, we got a perfect score.

From a ton of issues, we went to almost none in a few minutes:

settings, and disable “Combine CSS”.
So one thing’s clear: if you need to pass the Core Web Vitals, and you don’t want to struggle too much, Nitropack is the pick for you. As long as you can pay the premium price tag.
Test Results With WP Rocket On Our Site
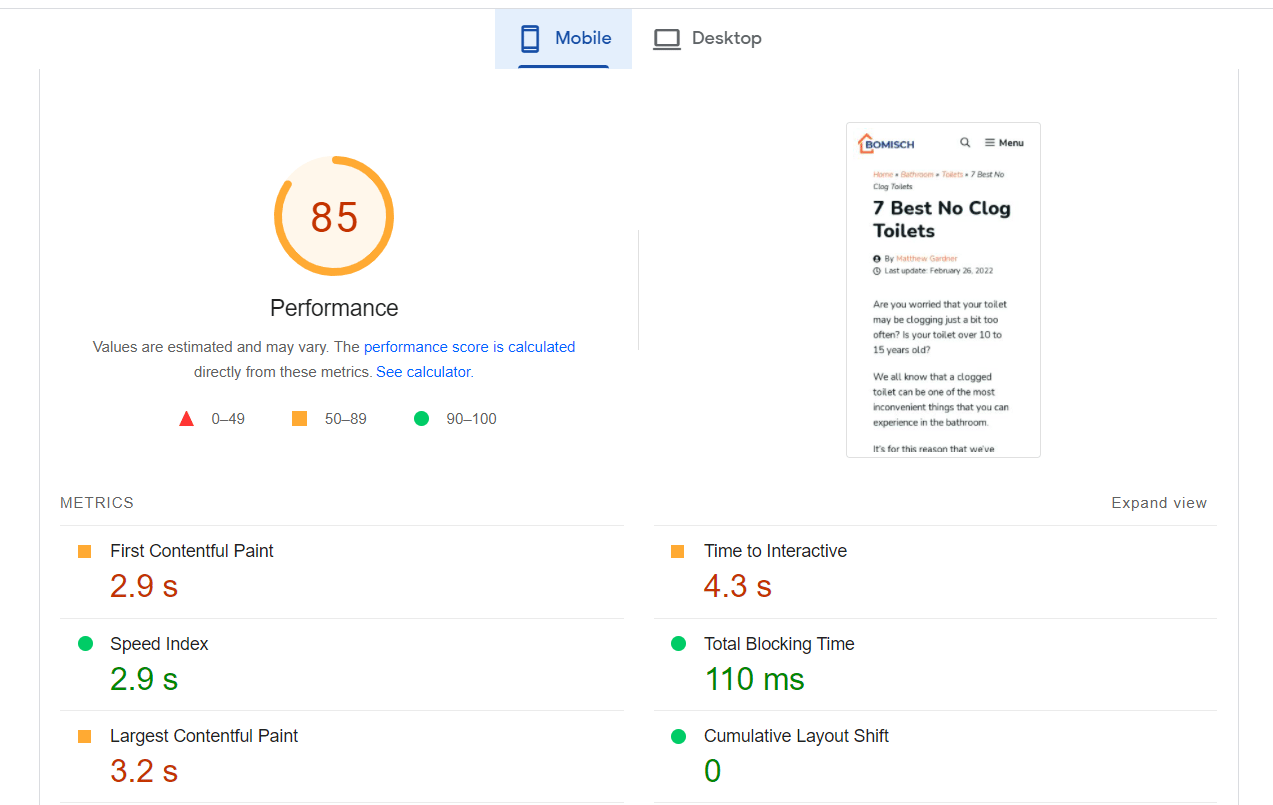
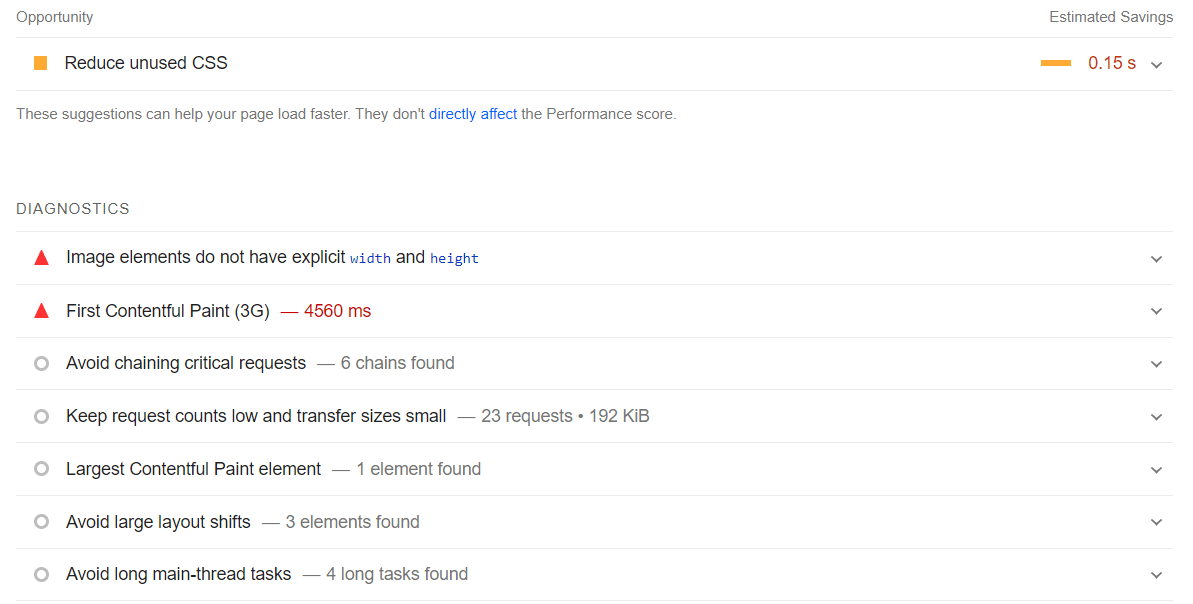
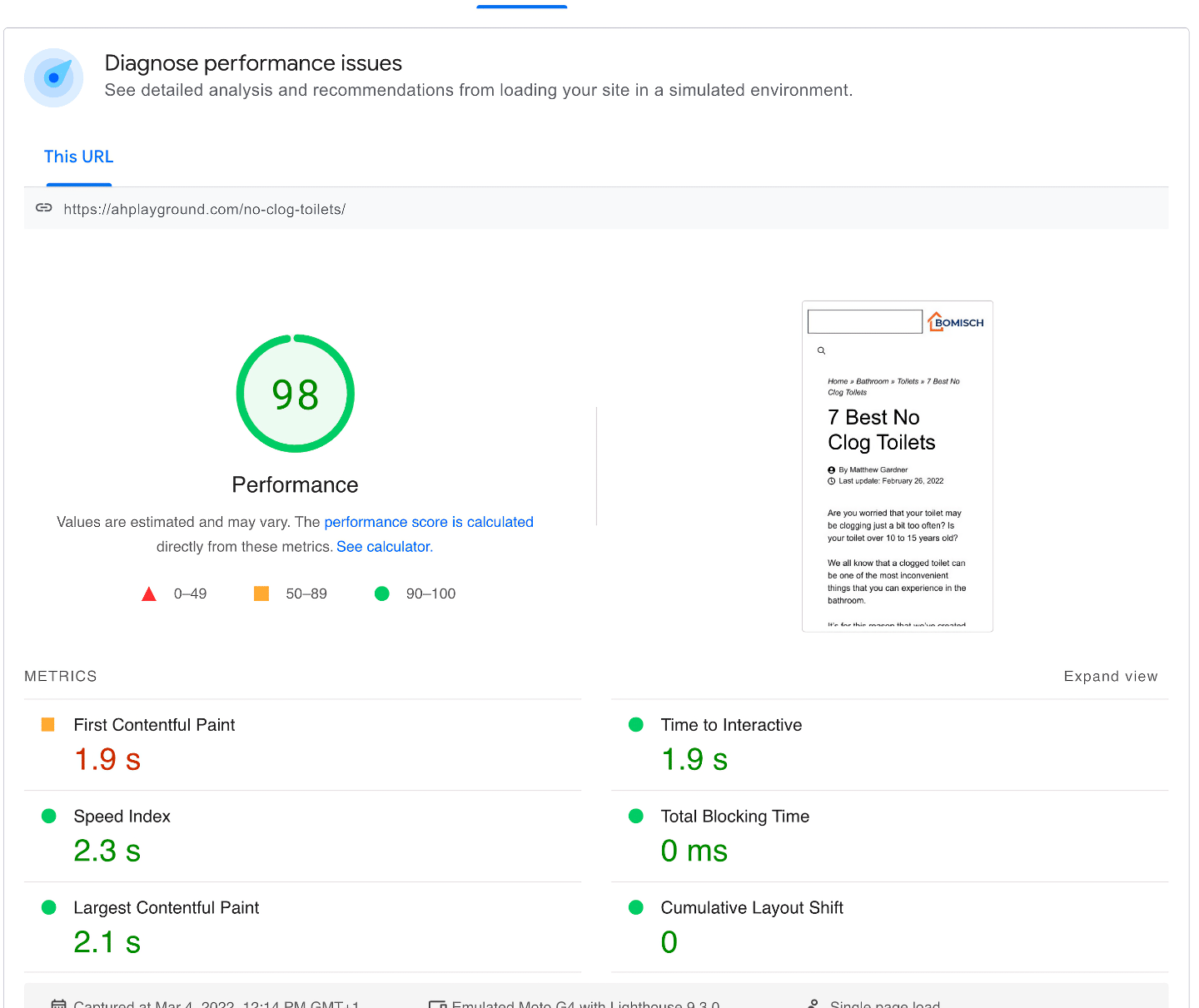
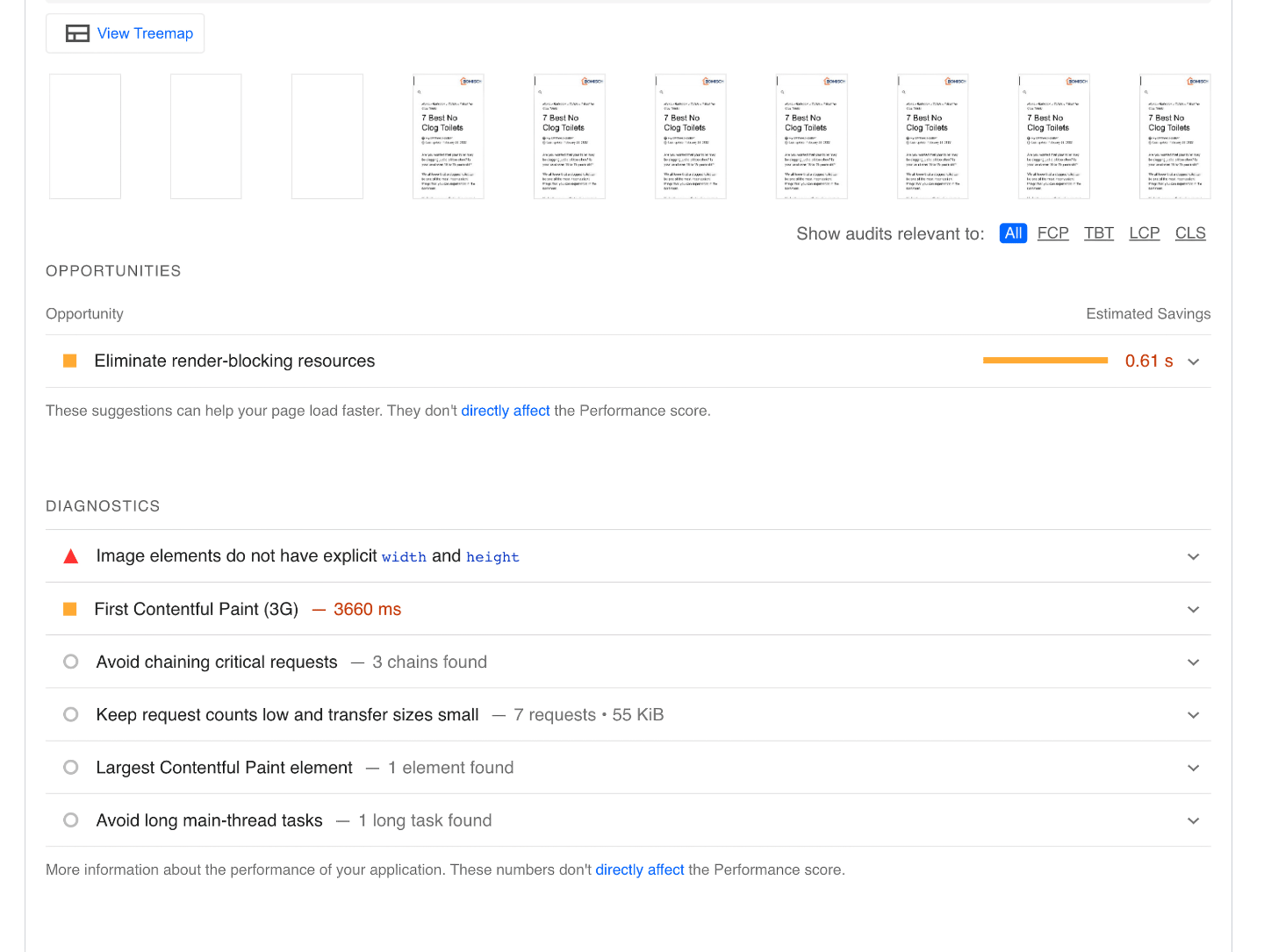
WP Rocket didn’t disappoint either. Here’s an overview of how it performed:

While it looks better on the surface, keep in mind that these speed scores can fluctuate from one test to the next. What matters is the diagnostics and opportunities listed below.
We still had some issues there. But at least they were mitigated enough so we passed the Core Web Vitals.

Also, keep in mind that the image diagnostics were not our fault. That’s just how Amazon serves images.
So in our particular case, WP Rocket was a good choice to pass the Core Web Vitals.
But we did have to tweak the settings a little bit.
Not to mention, we rely on Cloudflare CDN. With Nitropack, that’s taken care of by default.
So what’s the conclusion? As long as you’re down to take care of some stuff manually, like getting a CDN and compressing images, WP Rocket is a good choice.
If you don’t have the time for that, and you can afford it, Nitropack is a faster, better choice.
Pricing
Pricing is the category where WP Rocket is the more affordable solution.
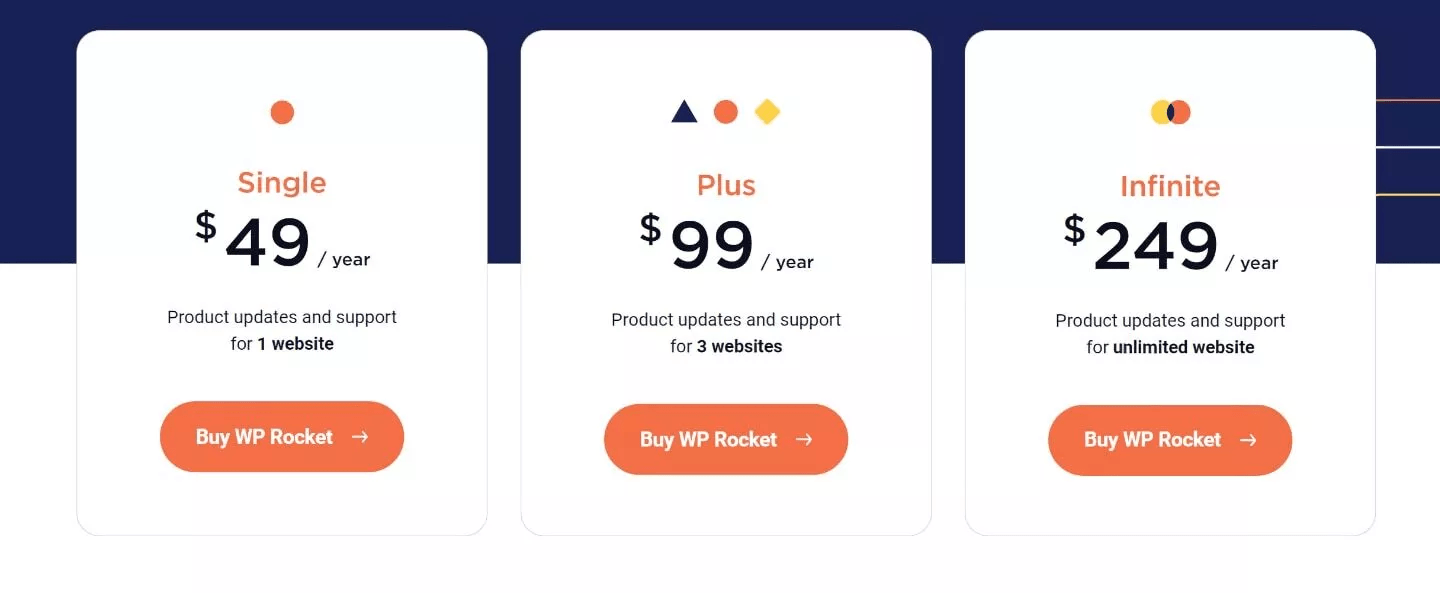
Here’s what you can expect to pay for the cache plugin:

$49/year is a lot compared to a free caching plugin. And it definitely lacks some tools you’d expect for this price, like image optimization.
But when compared to Nitropack, it’s much cheaper.
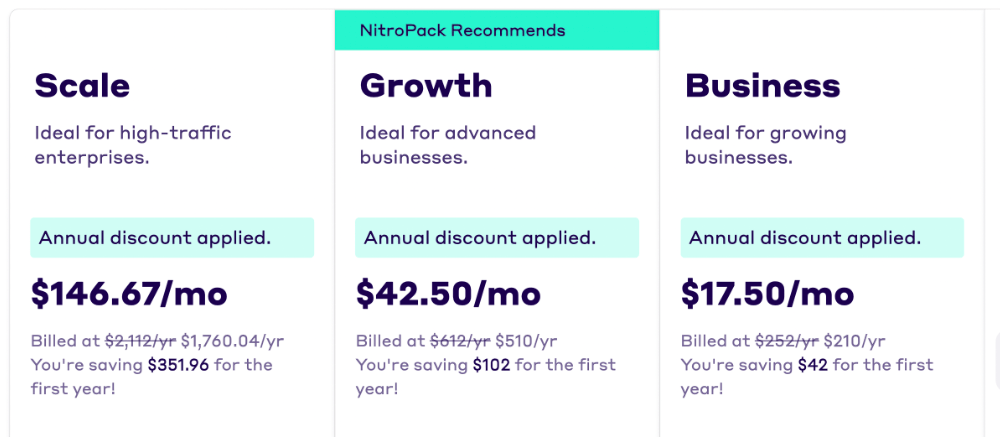
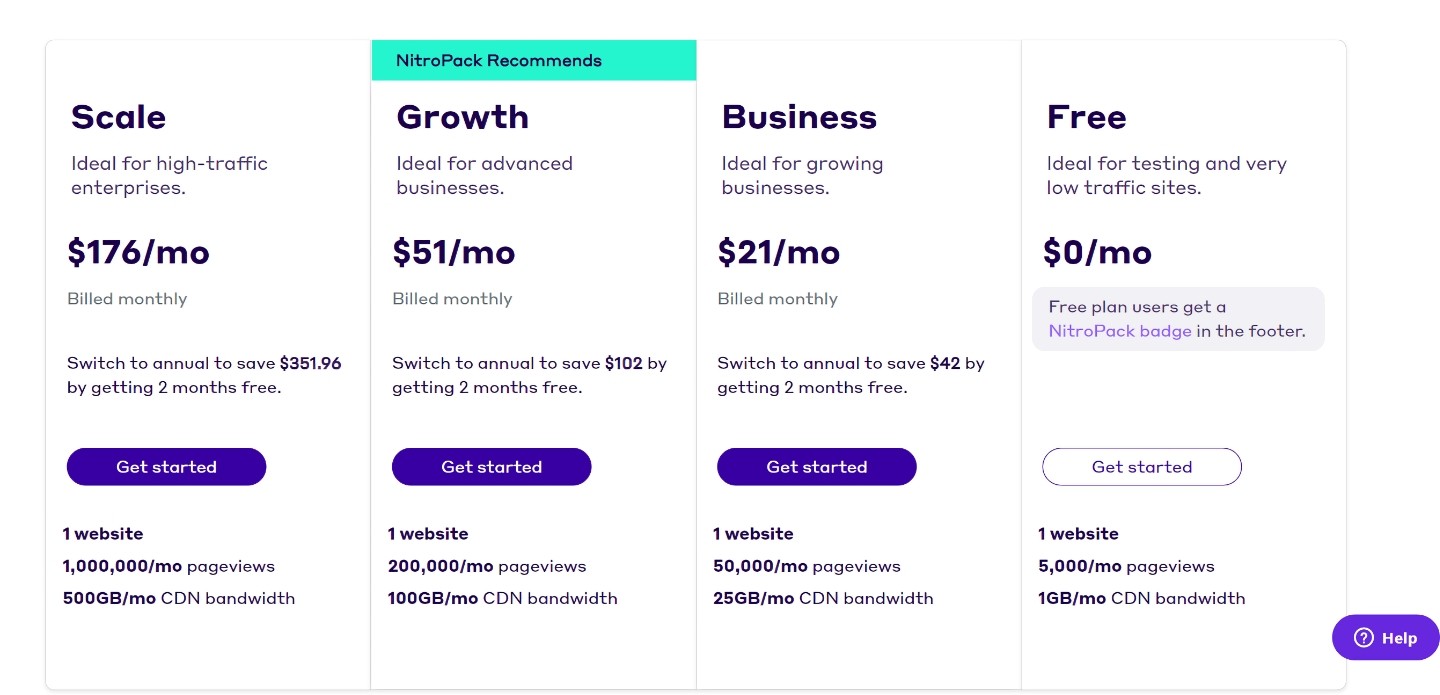
Here’s what you’ll pay for Nitropack:

It’s much more expensive than your average WordPress plugin.
But you do get your money’s worth. And the price scales with your site’s size. If you get millions of monthly visitors, the $176/month price tag won’t seem that big. The free version is also great for users that want to give it a try before committing to anything.
User Experience and Support
Nitropack and WP Rocket are pretty similar in user experience and support. Both are pretty easy to deploy, have a pleasant interface, and intuitive options.

Nitropack has a slightly more robust knowledge base.

And both of them have a ticket-based support system.
But that’s an indictment of Nitropack. For the money you pay on it, you’d expect some form of live or priority support for paying members.
Both tools are available on WordPress, but Nitropack is the only one that can be deployed on other platforms. So if you want to improve performance on Magento websites, only Nitropack can help.
Nitropack vs WP Rocket: Which One Is Right For You?
If you’re not tight on cash, Nitropack is the right choice. It saves you a lot of time and gets you green ticks on the Core Web Vitals Test.
It’s not a perfect tool. It even has a bad rep in some circles. Read our Nitropack review to find out more.
But at the moment, it’s the best web performance tool money can buy.
If you’re bootstrapping, WP Rocket is also a good choice. You’ll just need to do some extra work on top of installing the cache plugin. Read our WP Rocket review to find out more.
FAQs
Nitropack is more effective than WP Rocket at optimizing your site performance. It has more advanced options and better speed optimization. But it’s much more expensive than WP Rocket.
Yes, Nitropack is an efficient all-in-one website optimization tool. There are rumors online about how it might be cheating test results. But we don’t think that’s the case. Read our Nitropack review to find out why.
Yes, WP Rocket is a good caching plugin. Its direct competitors are free though, which makes the $49/year price tag seem a bit high. But we think it’s worth it. Check out our WP Rocket review to find out why
If you need a bootstrap solution to pass the Core Web Vitals test, and free caching plugins don’t do the trick, WP Rocket might be necessary. It’s a good WordPress plugin to optimize your site’s performance, minify CSS and JavaScript, and integrate a good CDN.