In February 2020, the creator of the WordPress theme GeneratePress launched GenerateBlocks.
This is a WordPress plugin that enhances the vanilla Gutenberg experience with new blocks.
One year later, GenerateBlocks Pro was launched, adding new functionalities and blocks to the whole system.
You might be tempted to call GenerateBlocks a page builder. But that’s not what it is.
If you want to learn more about how this WordPress block editor works, what you can do with it, and who it is good for, read our GenerateBlocks review below.
What Is GenerateBlocks
GenerateBlocks is a WordPress plugin that has the trappings of a page builder. It lets you add different blocks to a page, and it’s a great tool to create your website with.
But it’s not a page builder per se. That’s because GenerateBlocks blends into the regular WordPress repository and interface.
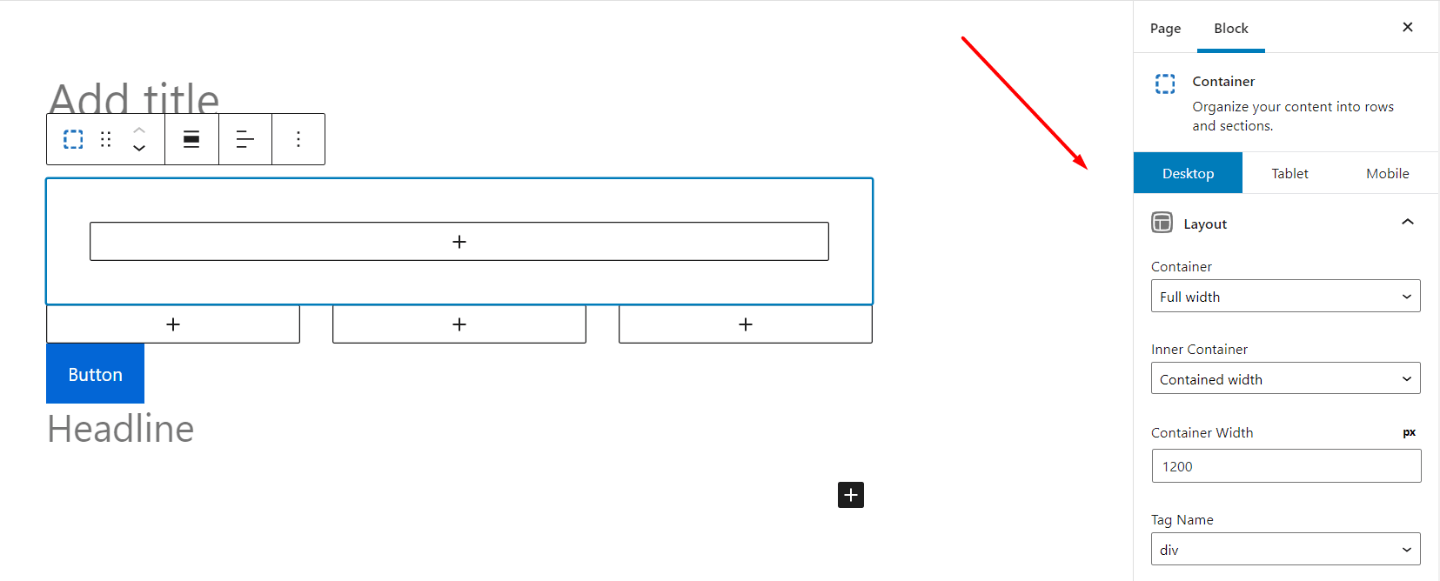
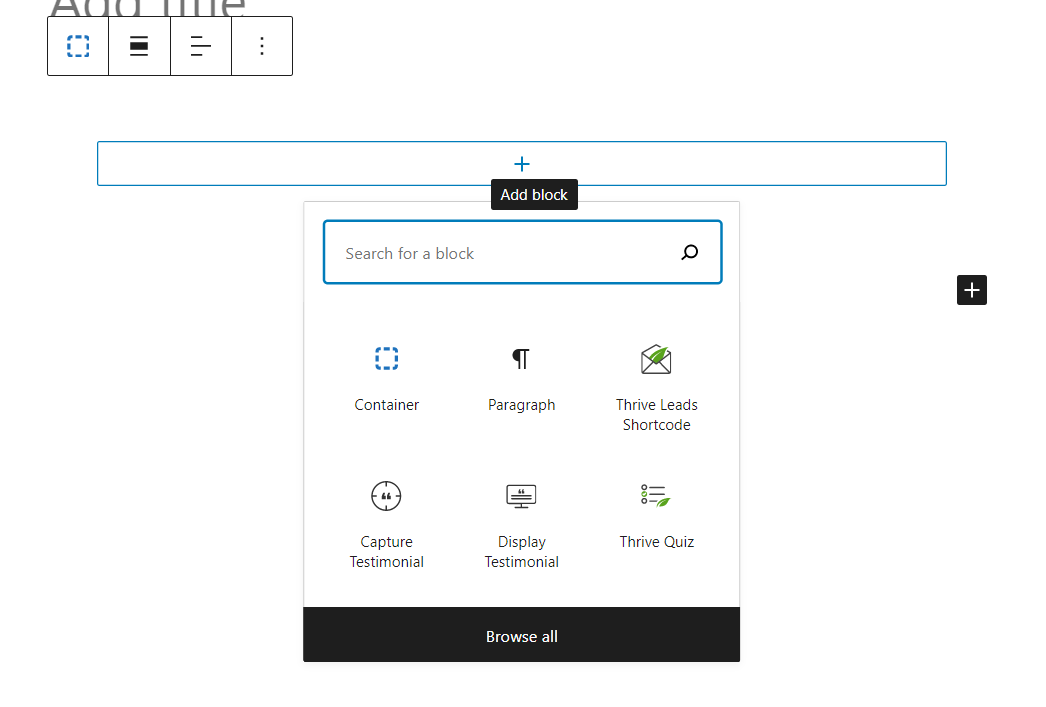
The four blocks that this plugin adds are available to add and customize from the Gutenberg Editor.
It’s a stellar solution if you want to edit your pages with the vanilla WordPress Editor, and don’t want to mess-up your custom code with dozens of page builders and other plugins working in tandem.
Moreover, you don’t need to use the GeneratePress theme in conjunction with it.
Sure, it helps to have them both active, since they integrate seamlessly. But you’ll probably only feel a difference if you ever contact support, since you’ll get help from the developers of both tools.
Other than that, GenerateBlocks works with any WordPress theme.
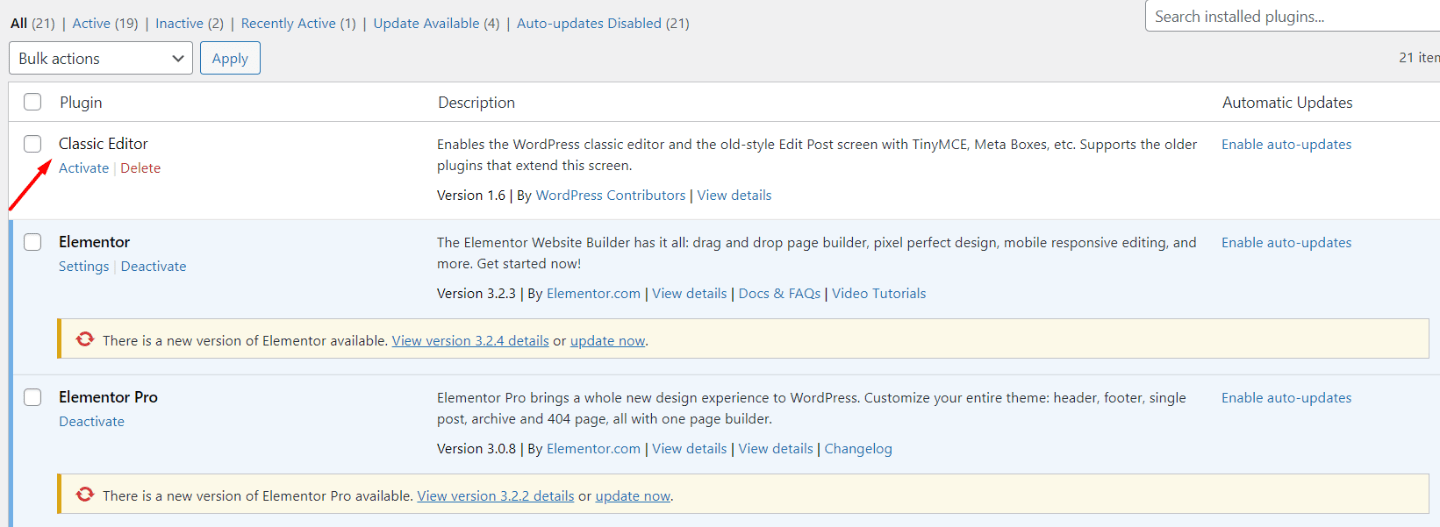
Just a quick side note before into the Generateblocks review itself. If you end up using GenerateBlocks, make sure your Classic Editor Plugin is deactivated.

I couldn’t understand where my Gutenberg Editor went for a few minutes, before I realized I had the classic editor activated.
GenerateBlocks Review
GenerateBlocks is a great plugin if you rely on the Gutenberg editor to modify all, or part of your pages.
It has its own blocks to enhance your website, and the Pro version comes with extra templates, backgrounds, and effects.
In general terms, it’s a good plugin to have, and we give it a thumbs up. However, that doesn’t mean it’s right for everyone.
The Free Version Of GenerateBlocks
If you say that the free iteration of GenerateBlocks is lightweight… that’s an understatement. It only has four extra blocks for the classic Gutenberg editor, which is not a lot.
But it’s not like you can’t do a lot with them.
These 4 blocks (container, grid block, headline block, button) are not complex, yet they’re depthful.
They add a lot of customization options to your site.
That’s an advantage for your site’s backend. It won’t be cluttered.
But on the flip side, you’ll need to work a bit more to create something beautiful on the frontend.
First, because the system is unorthodox, at least if you’re familiar with page builders. Second, because depth always requires some extra work on your end.
To make this point clearer, we’ll focus our Generateblocks review on the four blocks individually, and how they work.
Container block
The container block has a pretty self-evident purpose. It’s a section of the page where you can place other elements, from the GenerateBlocks suite, or from any other plugin.

If you have other tools or plugins that add Gutenberg blocks to your WordPress interface, you can add them in that container too.
For example, the website we tested GenerateBlocks on also had Thrive Architect installed on it. Inside the GenerateBlocks container, you can add Thrive blocks.

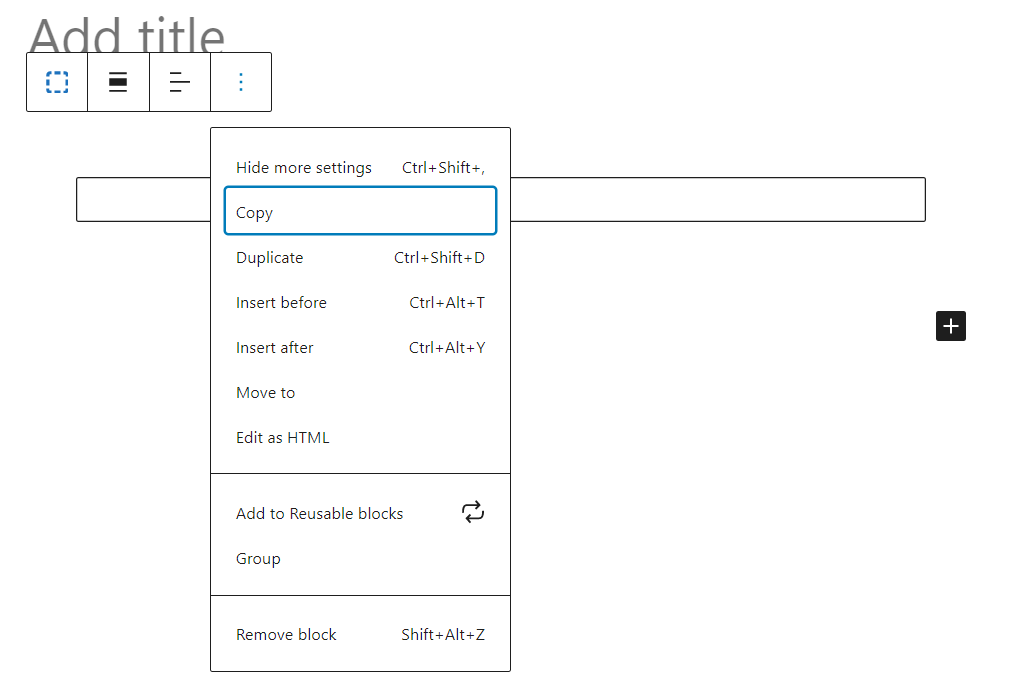
In practice, the container block adds a lot of customization options to the classic WordPress block editor. You can use it to structure any page, and add elements to posts.
You can even save individual containers as reusable blocks, which speeds up development.

Grid Block
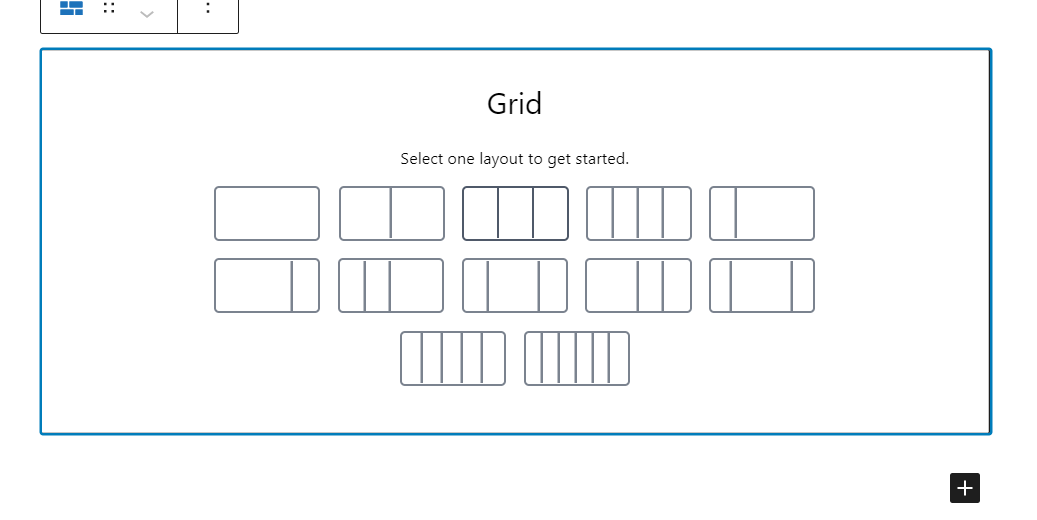
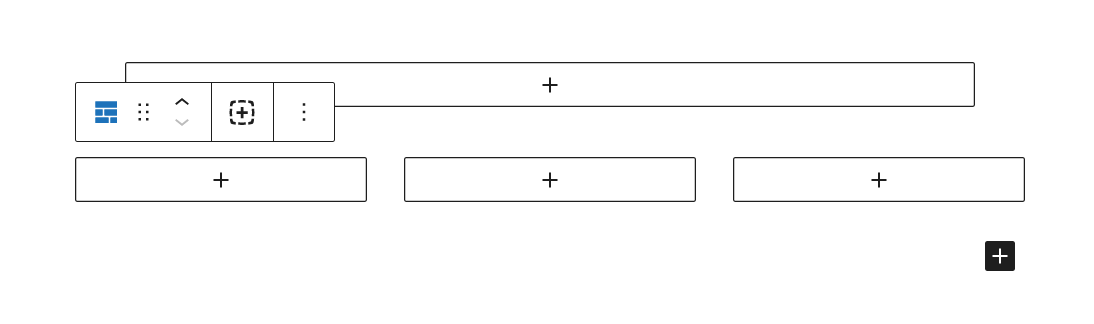
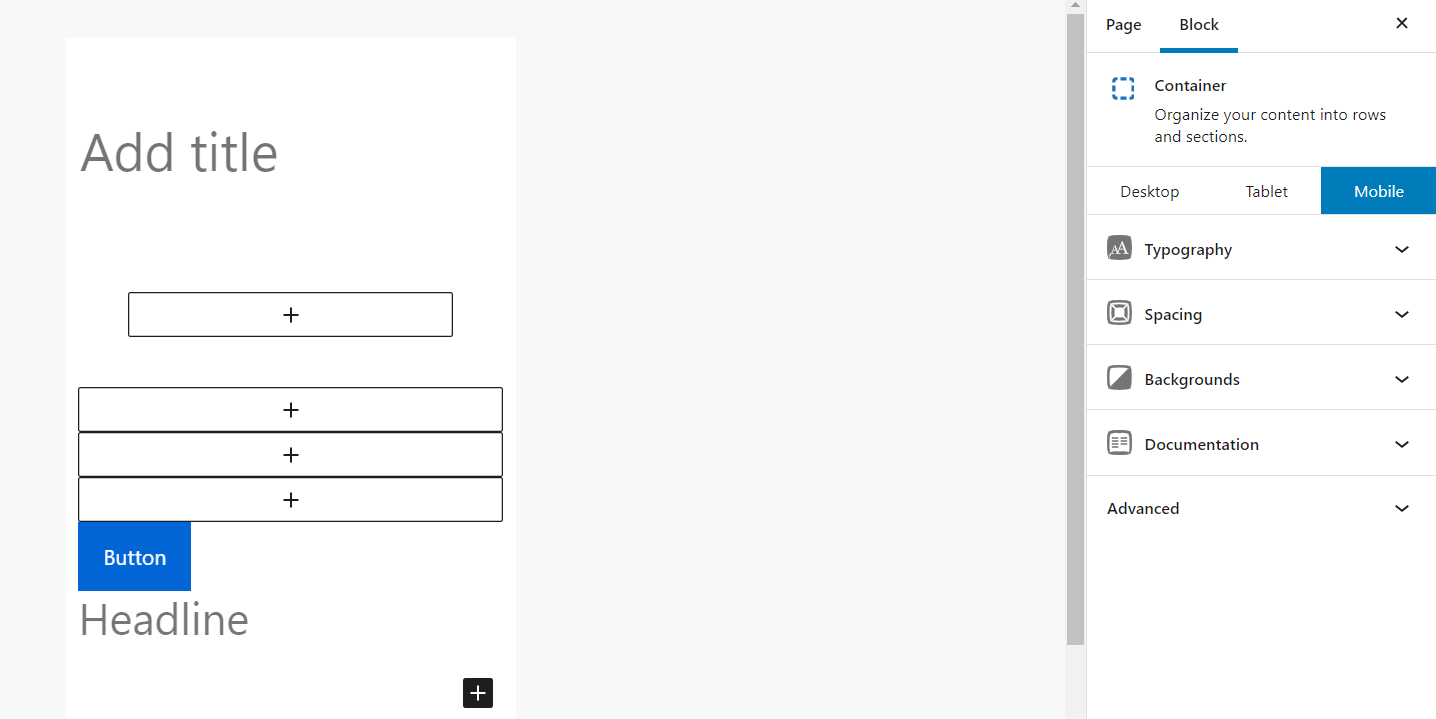
The grid block is an upgrade to the container block, letting you create complex layouts on your page. When you insert a grid block, you’ll choose a layout:

And based on what type of grid you choose, you can work with multiple parallel containers.

In practice, the grid block and container block turn the WordPress Gutenberg editor into a page builder, as you get a lot of freedom to add GenerateBlocks elements, WordPress elements, or shortcode for any kind of web development plugin.
In and of itself, this feature makes the GenerateBlocks WordPress plugin a worthy addition to your toolset if you use the Gutenberg editor.
Headline Block And Buttons
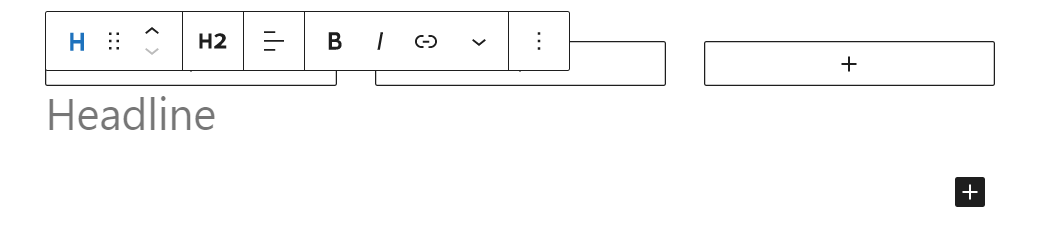
Beyond the grid block and container, block Generateblocks doesn’t add any revolutionary lightweight Wordpress blocks. You can also insert a headline block:

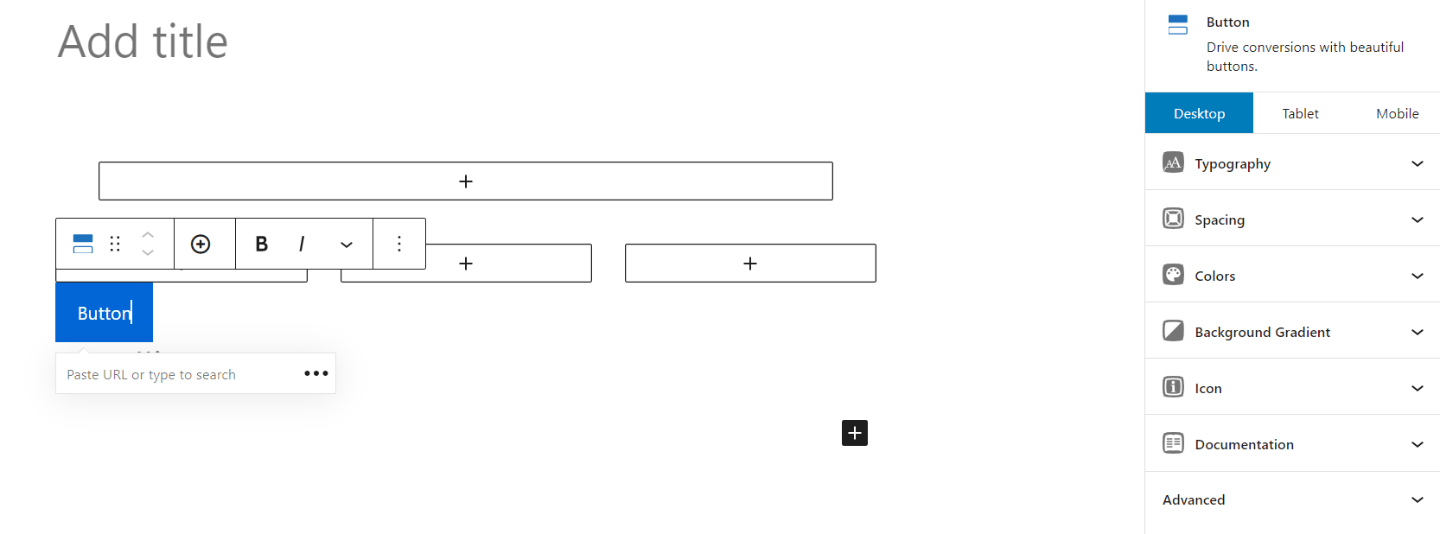
Or a button:

The button makes a lot of sense, since the vanilla WordPress blocks don’t offer that many customization options. You can use it to create engaging calls to action.
But the headline block?
It’s an… interesting addition, considering that vanilla WordPress is more than capable of facilitating the creation and editing of headlines.
To be fair to GenerateBlocks, you can edit a headline block in a bit more detail than you would a WordPress headline block. But it still seems a bit out of place.
These elements are not the only reason to install GenerateBlocks. If you want to find out more about what makes this WordPress block editor a great page builder alternative, keep reading our GenerateBlocks review to find out more about what it can do.
GenerateBlocks Customization
Each of the four lightweight WordPress blocks above also has an advanced block options tab.
The biggest advantage of that customization screen is previewing. You can view your page in real-time as it would look on a tablet, or mobile screen.
This helps a lot when editing your WordPress sites to be responsive.

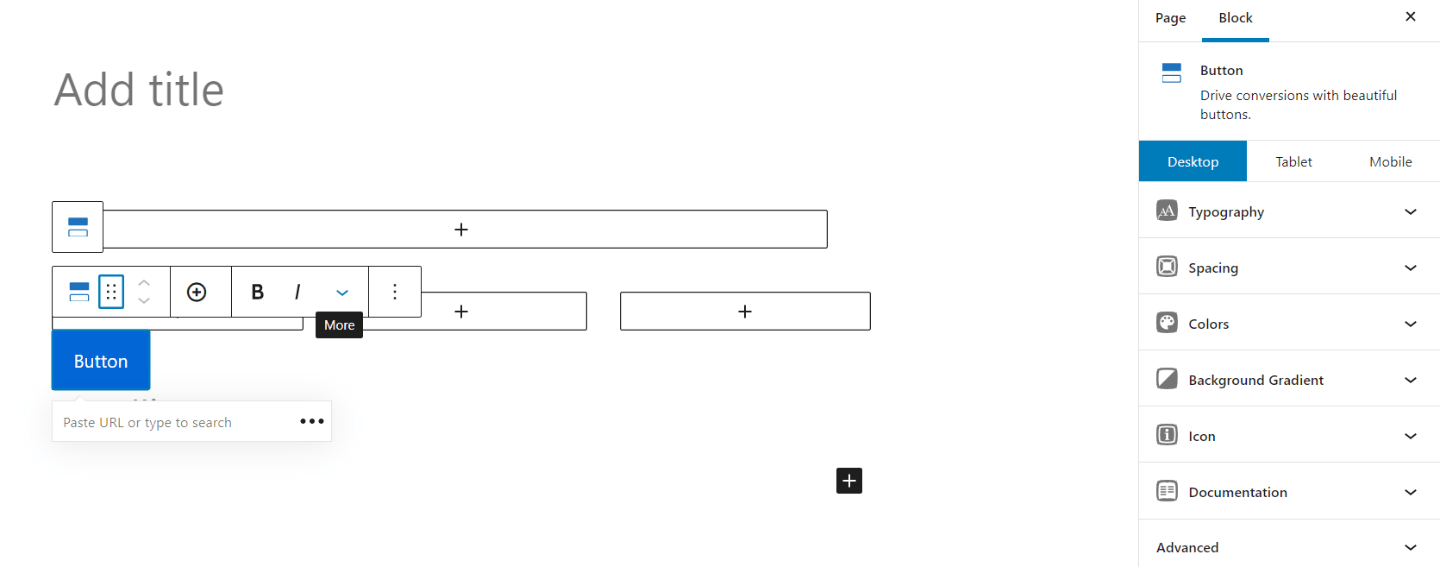
Moreover, you get a lot of freedom when customizing your buttons:

You can edit the typography, spacing, colors, gradients, and icon of a button, which gives you a lot of options when creating CTAs.
Other customization options include:
- Editing the background of a page or container
- Advanced typography optimizations
- Creating suitable spacing for each container
- Changing the colors of containers (and container elements). You can use simple colors, or add gradients to the background of the elements
- Adding SVG icons in containers
Overall, the free version of GenerateBlocks brings a lot to the table. The improvements it can make to your vanilla editor are impressive.
If you want to get more mileage out of it though, you might want to consider the Pro version as well.
Keep reading our GenerateBlocks review to find out if the Pro Version is right for you.
GenerateBlocks Pro Review
GenerateBlocks Pro doesn’t add any new blocks to the mix. It keeps the on-page layout as lightweight as possible.
But it does add a lot of pre-made templates (using said blocks), advanced backgrounds, more customization options, and custom attributes.
There’s a lot to unpack, so let’s get into it.
Template Library
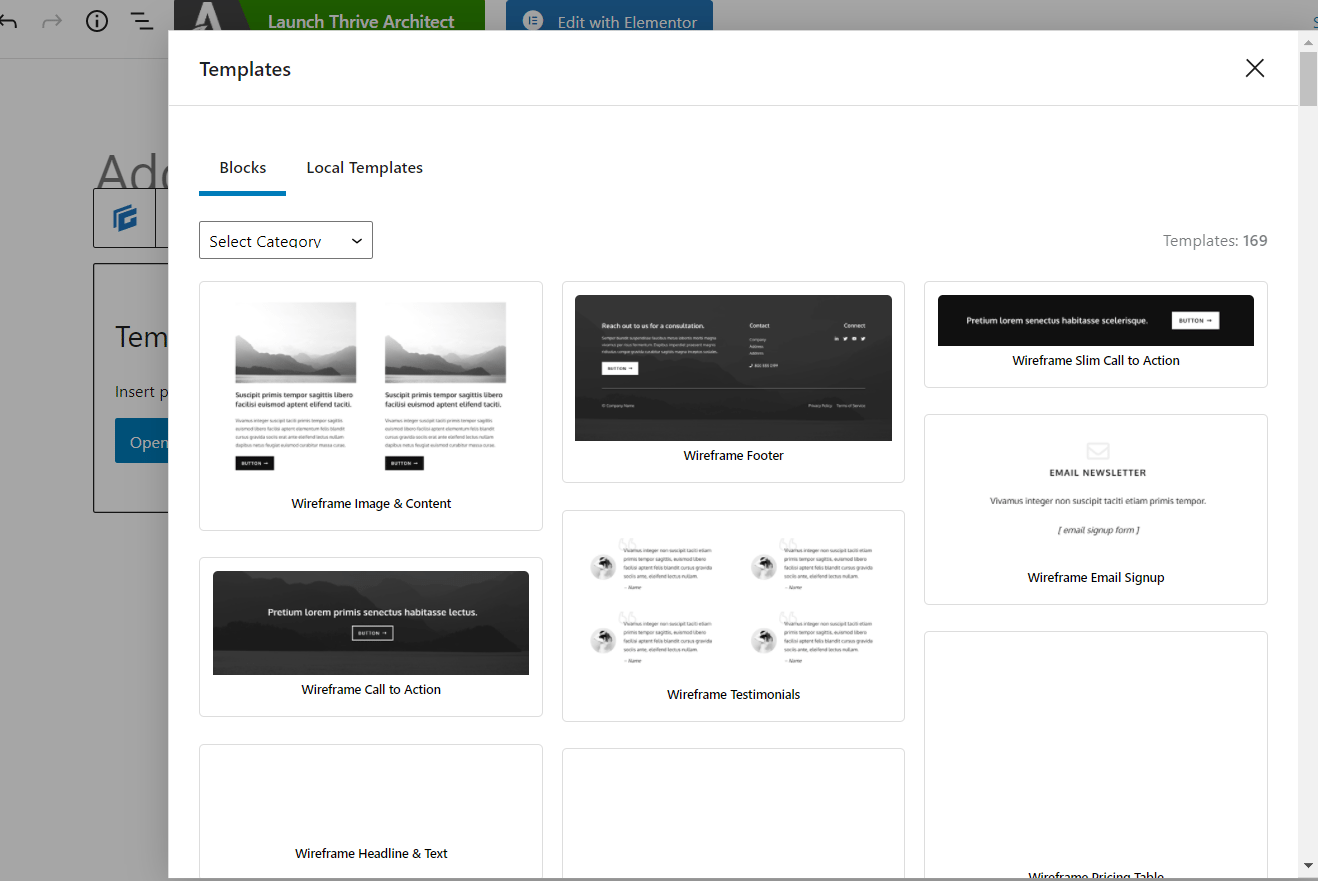
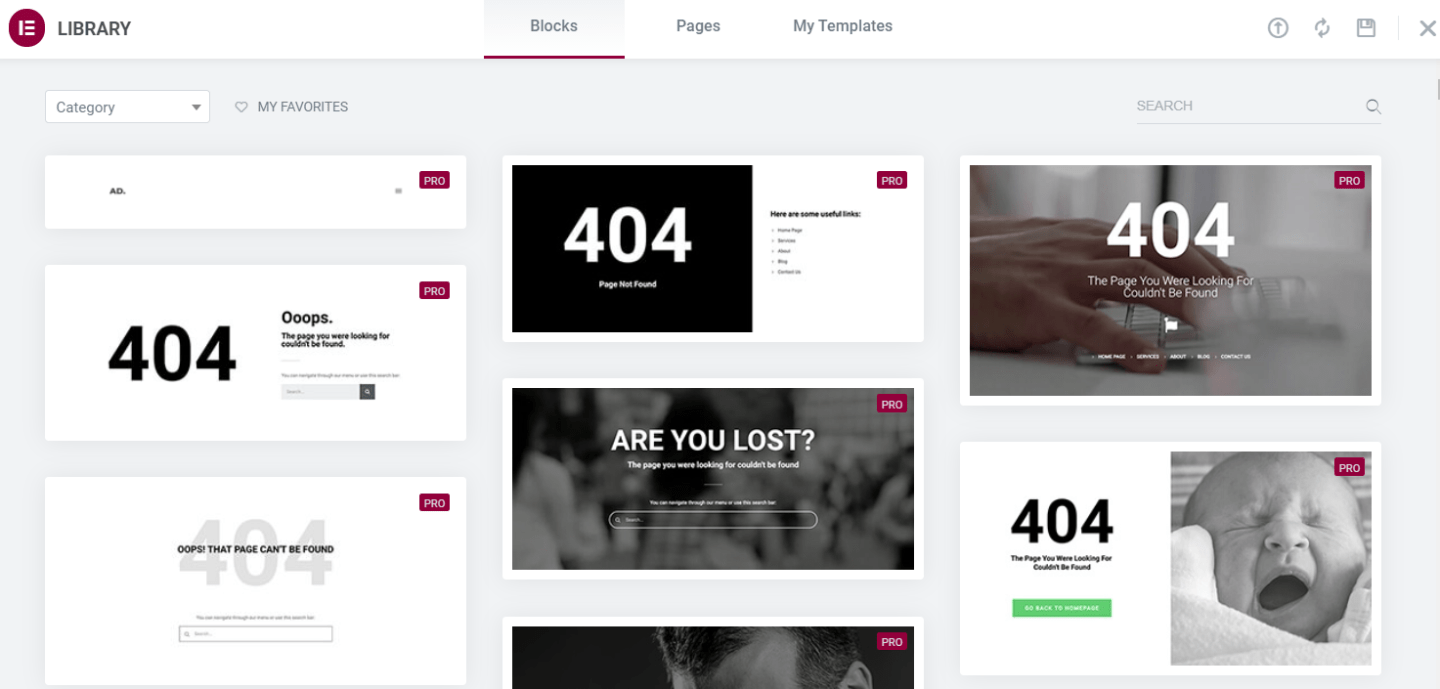
The GenerateBlocks template library has over 160 pre-made elements you can add in the Gutenberg block editor.
These include hover boxes, calls to action, icons, and a bunch of other generic content you can repurpose to create virtually any page:

Compared to page builders, which also have this type of library, GenerateBlock is a bit harder to navigate.
Most premade templates can be used for a myriad of purposes, so they’re very generic.
This gives you a lot of flexibility when editing your page, but it also makes browsing for templates a bit harder.
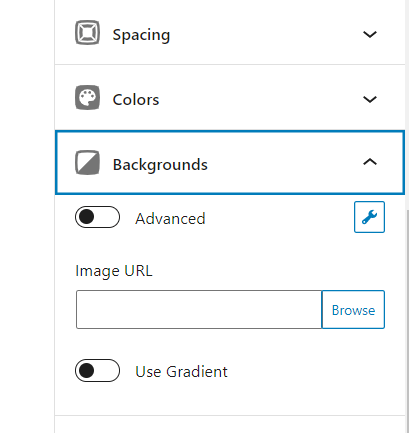
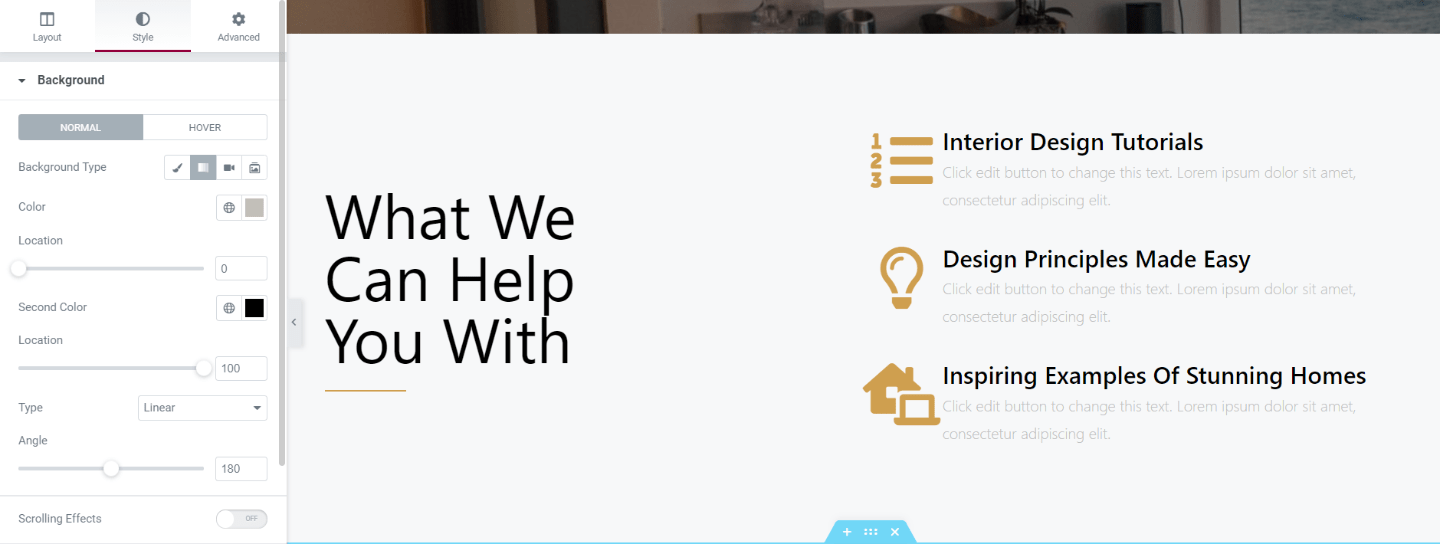
Advanced Backgrounds
The free GenerateBlocks also lets you edit the background of your page.
The Pro version, however, adds a lot of other extra functionalities, like the ability to add images to your background, or to create a gradient background.

Background editing is nothing fancy in GenerateBlocks.
But then again, it’s not a complicated feature in most plugins, and the simplistic outline of this feature stays true to GenerateBlocks’ minimalist approach to web development.
Style Editing
When you’ll get to editing the style of your site, GenerateBlocks has two options.
You can either use their copy-and-paste system for individual elements, or edit global styling for your entire site.
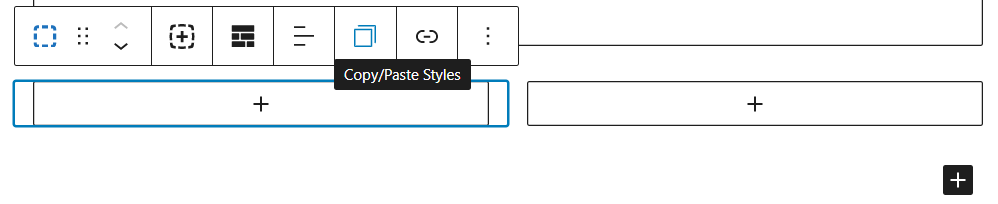
If you want to edit individual blocks to match, you can use the copy and paste button above any container:

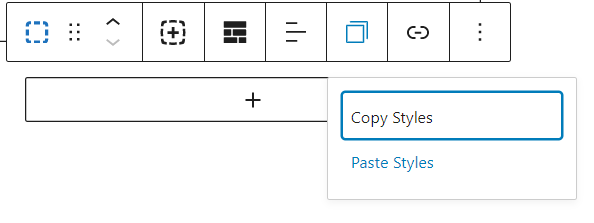
Once you copy the style of an element (which incorporates color, typography, and spacing options) you can press the same button on a different container, and just press “paste styles”:

It’s a simple, yet effective method to give site sections a uniform look.
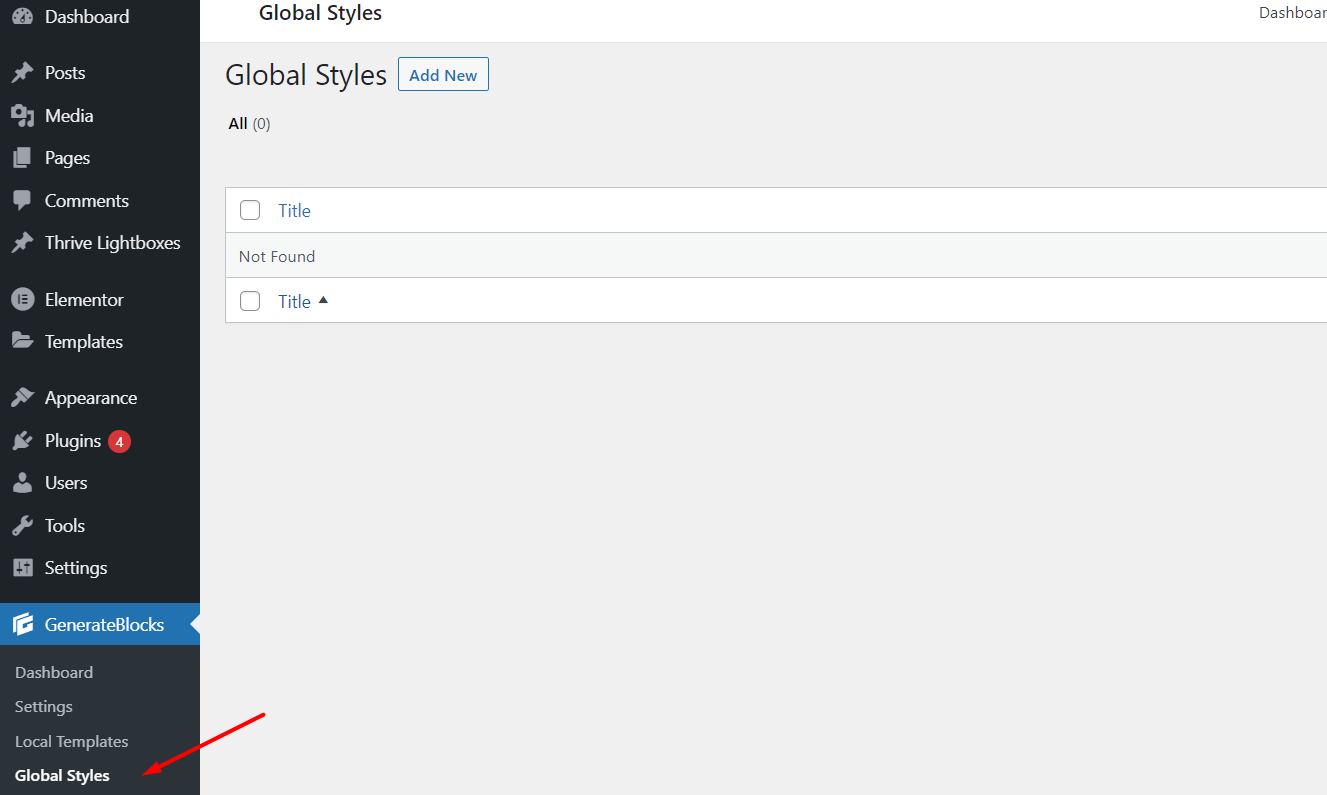
Global Styles, on the other hand, can’t be modified from the block editor. At least, not the block editor of the page you’re working on.
You’ll need to go to the Global Styles tab in the main WP dashboard:
Press the “Add New” button up top, and you’ll have a new block editing playground. There, you can create the style you want to add globally.
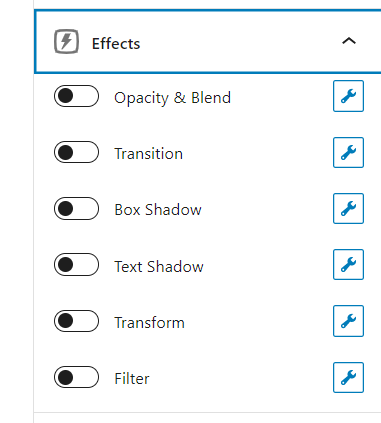
Effects
The Pro version of GenerateBlocks lets you add effects to your on-page elements. The library of effects you can add is also pretty impressive.

You can add transitions, text shadow, filters, or box shadows to your blocks.
Moreover, you can edit the opacity & blend, or transformation of each block.
Just remember to use them sparingly. A page that blows up your screen when opened isn’t top of the class design.
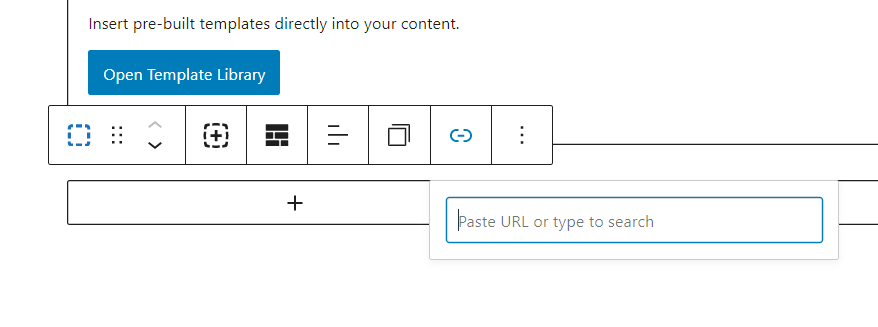
Container Links
If you want to highlight offers, or any other type of CTA, you can add links to your containers.
It’s a simple process, since all containers have a hyperlink icon right above them:

And you can edit the outlook of links from global styles, and general WordPress theme appearance.
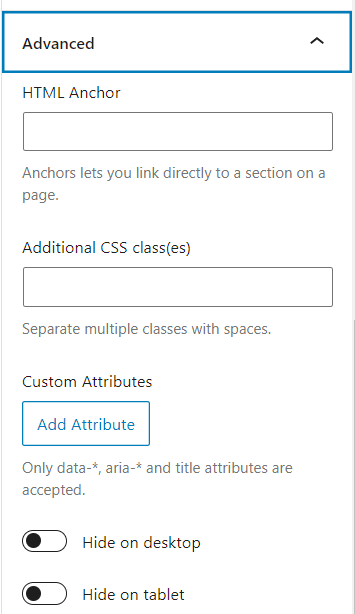
Device Visibility
The free version of GenerateBlocks lets you preview your page as it would look on mobile devices, or tablets.
It’s a great addition for responsive editing, but the Pro version takes it a step further.
You can choose to hide individual blocks from the “Advanced” tab on your right sidebar:

If you’re to recreate all elements of a page on mobile devices, it can sometimes seem cluttered.
With the tablet and mobile controls, it’s easy to make your WordPress sites better-looking, and more responsive on smaller screens.
However, this option is usually available in the free iteration of most page builders, so it’s a bit of a bummer that it’s locked behind a paywall for GenerateBlocks.
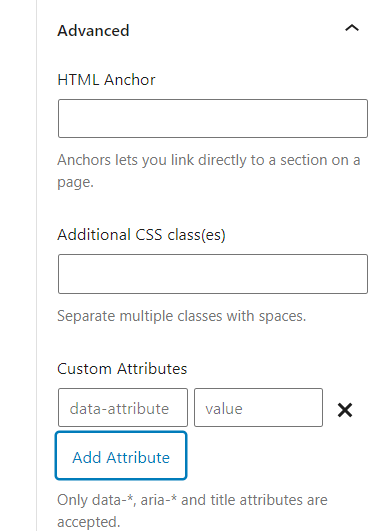
Custom Attributes
Each block you edit with GenerateBlocks can have custom attributes added from the same “Advanced” tab:

Custom attributes are not the bread and butter of beginner website builders. They’re a complicated system that has technical benefits for your site.
It lets you store data (that is not dynamic in any way) directly into the code of your site. This lets your pages load faster, and in turn boosts your user experience and site authority.
If you’re not familiar with how to use custom attributes, you shouldn’t mess around with this feature. However, for experienced site builders, it can be a great way to improve the loading time of pages.
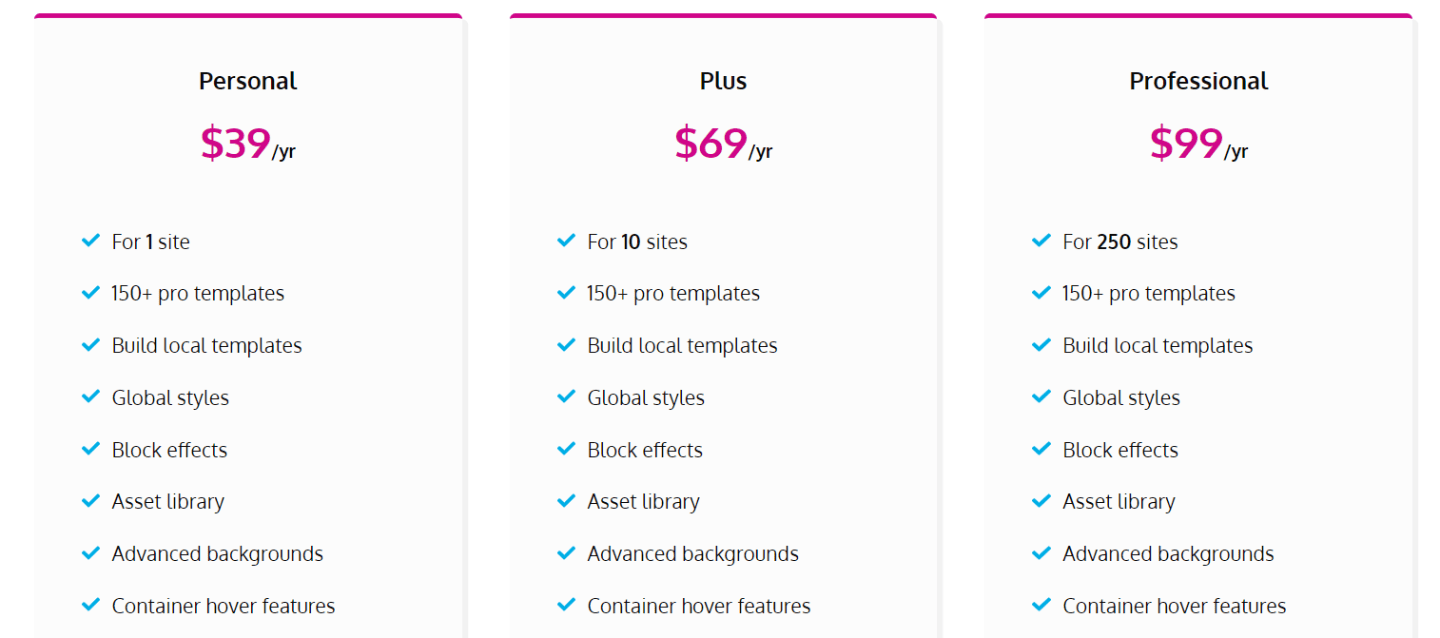
Pricing
GenerateBlocks is surprisingly cheap, at least for people that don’t need to use it on a myriad of sites. This is their pricing scheme:

For $39 a year, you can get access to all the functionalities we’ve explored today, but you can only install the plugin on one site.
If you like GenerateBlocks and want to use it on several sites, you can buy the Plus tier for just $69 a year, which will let you install the plugin on 10 sites.
Lastly, web developers that want to use the plugin for their clients can pay $99 a year, and get access to the block editor for 250 sites.
GenerateBlocks doesn’t have a free trial period, but you can try a toned down variant of the tool with the free version of GenerateBlocks.
When you upgrade to the paid version, it’ll upgrade the existing plugin, so there’s no hassle when transitioning.
All tiers also have a 30-day money back guarantee, so you can always just give it a shot to see if it’s right for you.
Support
GenerateBlocks has several ways to support you while using the tool. You can send a ticket to the development team if you encounter any particular obstacles.
Moreover, Generateblocks has an active community on their forum, and a comprehensive documentation, which means that you’ll always find a way to get help.

It could be better. Live support is always a great perk for any technical product. But in our time testing the tool, we never ran into any issues.
Performance: GenerateBlocks vs Elementor
From our review, it’s pretty obvious that GenerateBlocks is a good WordPress block editor to build your website with. That’s why we wanted to put it to the test.
We created the same homepage with GenerateBlocks, and Elementor. We analyzed:
- How long it took to create the page
- How easy it was to add different elements
- What each plugin is best for
Before we dig into our experiment however, a few notable mentions.
First, I have a lot more experience with Elementor than I do with GenerateBlocks. Moreover, since my frontend needs are taken care of by a page builder, I don’t have a lot of experience with the Gutenberg block editor.
I’m a fan of the classic WordPress interface. This may skew results in favor of Elementor.
Second, we’re not aiming for top of the class web development. This experiment is more geared towards the average site owner, and how they could create a serviceable home page for their site.
For this particular example, we went for an authority site focused on interior design.
Lastly, we didn’t take into account the time it’d take to create a site identity. This means that headers and footers don’t count, and the branding of the website isn’t top notch.
We wanted to analyze the workflow of creating a homepage itself, with the elements that entails. Mainly, we wanted to have:
- A headline block
- A short description of how the site can help
- An about us section
- An archive of recent articles
With those clarifications out of the way, let’s dig in.
To create said page in Elementor, we relied heavily on the template library block.
GenerateBlocks has one too, but in our opinion the process in Elementor is much more streamlined.
You can browse through a large selection of templates to kickstart your page building process.

These templates are not always a perfect fit, and to create a beautiful page you’ll usually need to customize them heavily.
But that’s not hard to do, especially when you get the hang of how Elementor operates.

In a matter of minutes, we had the barebones of our homepage already put together, with pre-made blocks gathered from a bunch of different page styles. Now it was just down to customizing each of them.
GenerateBlocks has these templates too, and it was easy to find similar pre-made blocks that just needed a bit of editing to turn into what we wanted.

And for the most part, you have the same customization options you’d find in Elementor. However, this is where the fun begins.
GenerateBlocks doesn’t have as many templates as Elementor, so it’s harder to find something to match our vision for the home page.
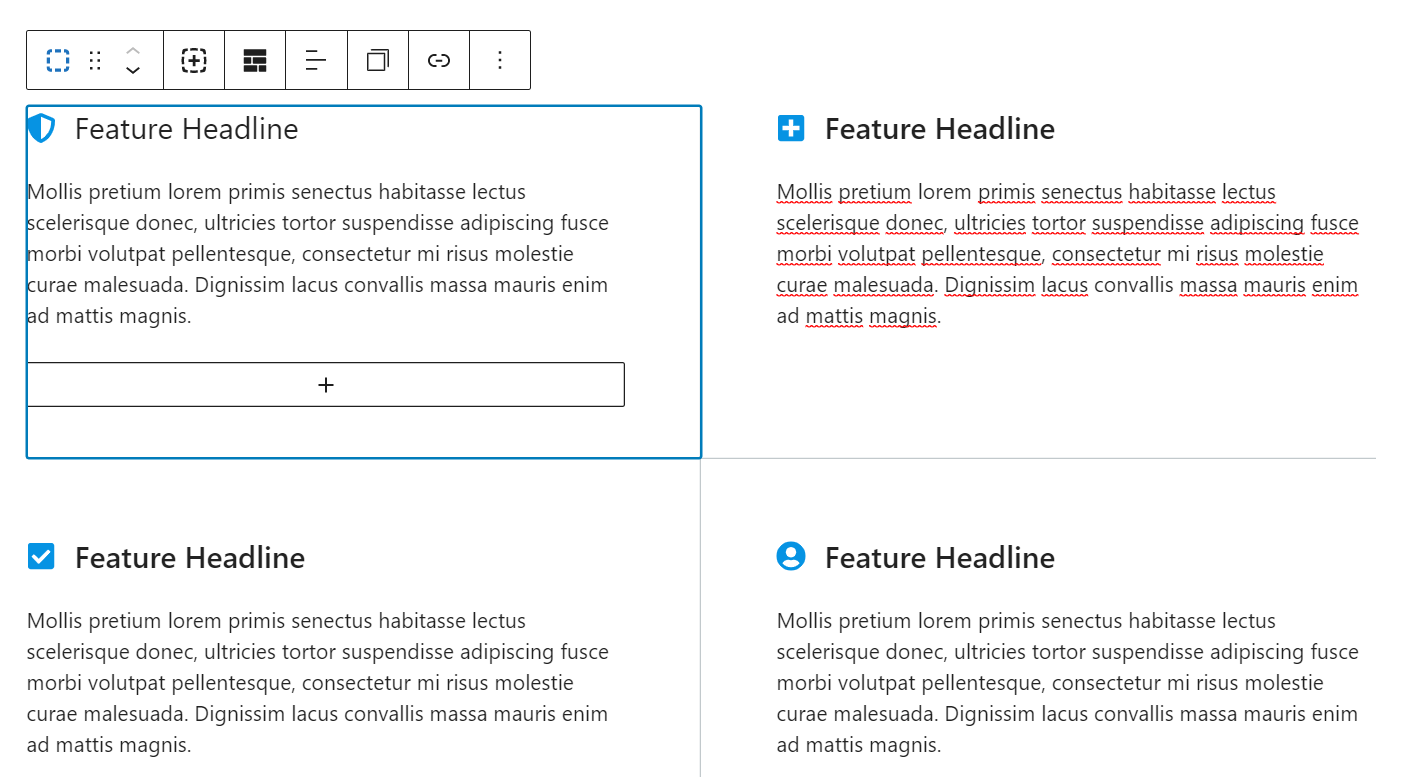
Often times, if we wanted to use a pre-made block we’d start with something like this:

And then start tweaking every single container or grid, or adding blocks from the vanilla editor.
Sure, you can just drop templates altogether if they seem like a hassle, and design page elements from scratch.
While that’s a feasible way to build your pages, it takes longer. However, it does offer you more control on how you display elements from the get-go, so if you’re comfortable building page elements from the ground up, GenerateBlocks is a better option.
And honestly, that’s what it boils down to. Adding a blog posts archive and tweaking element styling options are extremely similar processes for both tools.
Even if we’re to talk about global elements like headers and footers, both tools work similarly.
The only key differences are:
- GenerateBlocks isn’t suitable if you want to rely on pre-made blocks
- GenerateBlocks integrates with the Gutenberg editor
If you don’t need template resources, and you want an upgrade to the Gutenberg editor you’d use anyway, pick GenerateBlocks. If not, Elementor is still a better option.
Conclusion
GenerateBlocks is a great WordPress block editor. It’s a lightweight editor that can replace page builders if you’re comfortable in building every element from the ground up.
However, if you want a rich template library to kickstart your page building workflow, Elementor is still the way to go. If our GenerateBlocks review changed your mind and you want to make the switch, make sure you also read our GeneratePress review.